Creating a Custom Footer in your Knowledge Base can be crucial in your marketing strategy to help get users from your documentation come back to your website and give more information.
Learn in this video how to create the Custom Footer within your Knowledge Base in Document360 to allow for your customers to navigate through your website with ease.
What is a Custom Footer?
You can add headers or footers at the top or bottom of your documentation. The footers are designed to provide key information with aesthetic appeal. Custom footers open potential for custom branding and link sharing.
Creating custom footers could seem as an advanced customization feature that requires knowledge of HTML and CSS. In that sense, most documentation solutions assume readers have some level of experience with coding.
NOTE: Creating a custom footer will apply it to all the pages in the Knowledge Base.
Basic Footer
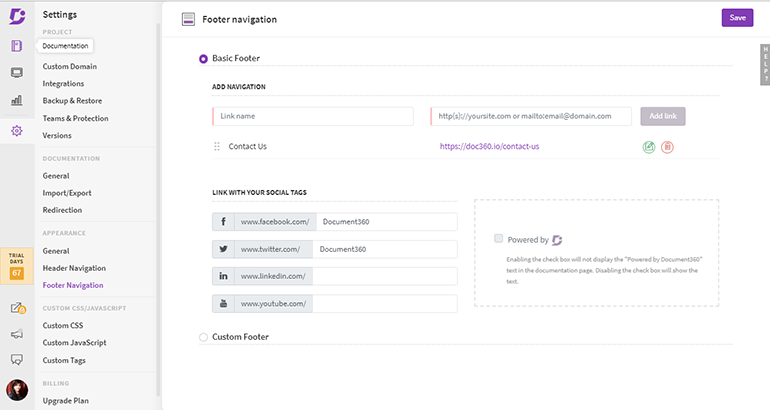
The default footer in Document360 allows you to set up Navigation Links. Up to links could be added.

Figure 1.1: Basic Footer Setup
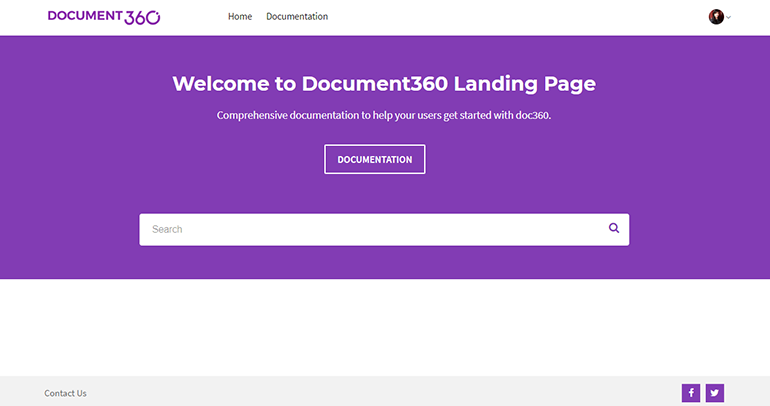
These appear on the Left side of the footer in the Documentation website.

Figure 1.2: Basic Footer Output
Document360’s Custom Footer Navigation
Without hard coding, Document360 with its easy to use interface ensures you can create a customizable footer without having any experience in coding.
Custom Footer
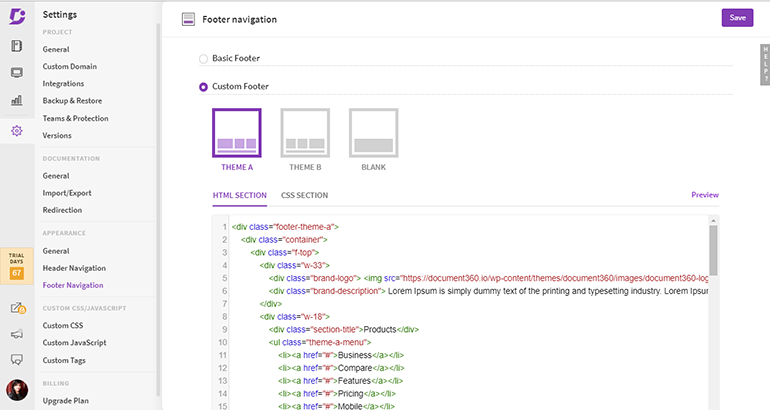
There are two themes provided with different Styles and a Blank template which allows you to set up your Footer that will appear at the bottom of your documentation.
Each of the themes has 2 sections for HTML & CSS section. These could be customized as well to change the colours and fonts for the footer.

Figure 1.3: Custom Footer HTML & CSS Section
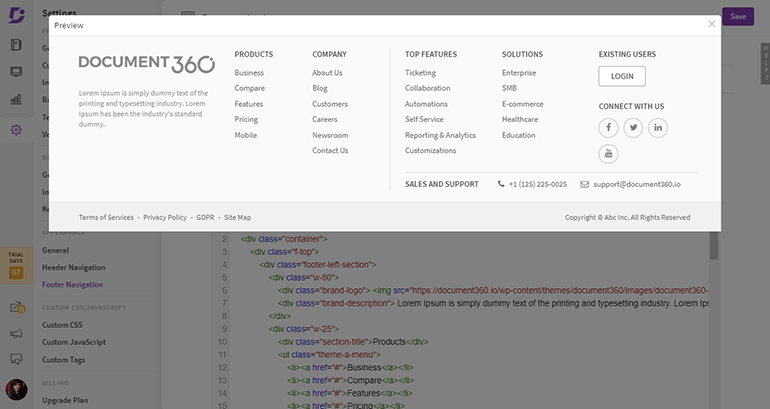
The Preview option is also provided so you can immediately see the output without saving the changes.

Figure 1.4: Custom Footer Preview
You can replace the ‘#’ links to the actual links of your website and change the colour of the theme in the CSS section.
Check out Document360 today and customize your footer with ease to provide a nice professional touch to your documentation.



 –
–