I just got back from the 2019 WriteTheDocs conference in Prague, a premier event for professionals in the technical writing space and one which Document360 proudly sponsored this year.
My favourite reason for being there was to meet technical writers and other attendees from many of the world’s leading companies, and learn from multiple in-depth presentations on wide ranging subjects covering technical documentation.
As a founder I’m committed to understanding practitioner challenges and making sure we’re building features into Document360 to address and resolve real-world pain points in technical writing every day.
WriteTheDocs Prague 2019 drew my attention to one major theme in particular.
In every casual conversation, unconference session and conference presentation, I noticed an emphasis on the “docs like code” or “docs as code” approach among delegates. I felt the focus centred on the infrastructure and process around how to write and publish the documentation rather than core elements of technical writing, like Information Architecture and Content design.
It made me think, is this the right approach? Should technical writers worry about infrastructure and processes or focus more on creating great quality content?
Jen Lambourne, Head of Content at the UK Government Digital Service (GDS) spoke of, “stakeholders becoming anxious and asking them why the tech writers weren’t focusing on the content rather than the tools.”
I want to include everyone, especially those who were unable to attend the conference, so I gathered my notes and expanded on them:
What is “docs like code”?
For those of you who are not aware of this paradigm, Docs like code (aka “Docs as code”) is basically an approach similar to the way software engineers:
- Write code,
- Build an executable,
- Test it, and then
- Publish the deliverable.
In technical writing terms, it can look something like:
- Store your content source in a version control system like Github (typically in format like Markdown),
- Use a static site generator like Middleman, Gatsby, Hugo, Docusaurus, Jekyll, VuePress, MKDocs et cetera,
- Produce a documentation site, running some validation checks (like broken links) and then
- Publish it to your hosting provider (Amazon or whatever your choice).
There’s also a complete end-to-end CI/CD (continuous integration and delivery) requirement to constantly produce an end result for every check (documentation changes).
I even heard of one company building its own “static site generator” because existing vendors were not performing well for their 1000+ pages of documentation. They ended up reducing the build time from 3 minutes to 30 seconds!
Should you treat your documentation file like a source file?
Just because you can manage “docs like code”, should you treat your processes the same way?
For me in the first place, a source code file and a documentation file (even if it’s written in plain Markdown format) are not the same.
A source code file is in plain text. A compiler (ex: C#, Java) reads the file and converts it into a machine-readable format (like an executable file).
A documentation file on the other hand will require extra elements, such as:
- a link to an image (raising questions like, Where will it be hosted?, and Who is going to upload it?) and
- different rich styles like Tables, Tabs, Source code viewer, etc.
In terms of source code files, compilers are pretty mature and stable. If there is a syntax error (not functional errors) the compiler will catch them immediately.
In contrast, converting a Markdown file (using a static code generator parser) into a final output file like HTML is error-prone. More than that there is no defined syntax for formats like Markdown, merely various flavours of it.
Other challenges in a “docs like code” approach
Here are a few other challenges with a “docs like code” approach that struck me. I raised them with fellow attendees and we often struggled to find simple answers:
- Simple fixes are complex
- Editorial Workflow and Review process
- Image management and preview
- Category Management
- Search Implementation
- Developers are not writers (and vice versa)
- Educating the team
Simple fixes are complex
Let’s imagine a situation where someone spots a typo or an incorrect sentence in your live documentation. You need a quick fix. How is this going to work?
If you’re a full-blown “doc like code” shop you need to check in the code changes, meaning the entire CI/CD has to run and get published to the live documentation site.
That’s not as simple as it sounds. Anyone with a software development background knows the pain of release cycles. Code merges and conflict challenges, and risks of breaking things if automated QA code coverage is inadequate can conspire to delay or lengthen release cycles, which is a lot of work for simple fixes on live sites.
Editorial Workflow and Review process
On the software development side, there is a process called “Peer Review”. Once a developer checks-in the code a senior person reviews it for consistency and approves the gated check-in to get into the CI/CD build process.
In the documentation world, this is the equivalent of someone writing the draft and asking a senior person to review the document for grammatical and editorial errors, styling, tone etc.
However, when you’re using “docs like code” and editors like VS Code to write the documents, what is this process going to look like? The tools that come with technical editors are more geared towards software engineers, i.e. they’re probably geekier and more cumbersome.
I raised this with a few people and the response I received was a bit shocking! They use Google Docs for writing their first draft versions, relying on capabilities like Review and Comment. Once they are happy, they convert them into Markdown and use VS Code (or another editor) to check the changes in.
The whole process is a bit messy, and what happens in future revisions? Reverse the process and go through the full cycle?
Image Management and Preview
There is a famous saying “an image is better than 1000 words”. This is so important when it comes to documentation, where the primary responsibility is to explain something to an end-user whether it’s an external customer or internal colleague.
However, with the “docs like code” approach, I noticed image management is really challenging. There needs to be a well-defined process, where you can upload the images (repo directory), how you include the links (the links might different between staging/production sites). What happens if someone moves the image etc.
When you are including images (or videos) in your documentation, you really want to visualize it quickly to see how it looks on the final website. But with the whole CI/CD build process, it means you need to run the process every time before you can see it.
It’s simply a time-consuming process and prone to errors.
Category Management
Your articles are not going to stand alone on their own. You need to have good category management to structure your content. I see this as a big challenge with the “docs like code” approach. Someone explained that they maintain some kind of Table of Content Markdown file and a process (plugin) to convert them into tree-view style navigation on the public site.
Good category management like adding categories, sub-categories (hierarchy), adding articles to specific categories, hiding, deleting, redirecting articles when moved from one category to another is all very important in the context of a good documentation site.
This is a substantial effort when you are taking the “docs like code” approach.
Search Implementation
A good documentation site must have a robust search capability. The bigger your documentation site, the more important search becomes. These days people just use the search box wherever possible; they are not going to navigate through your hierarchy. But how do you address this challenge in “docs like code” approach?
The static site generators are only going to generate a good looking website based on your templates. In order to have a good search, a reasonable amount of custom work is required. For example, if you are using Jekyll as site generator then you can use something like “Simple Jekyll Search” (another opensource thing to worry about)
Or you need to use something like Algolia API’s to implement a good search on top of your static content.
This is a lot of work for a technical writing team to take it.
Developers are not writers (and vice versa)
I’m coming from a technical background, over 20 years’ experience as a Software Engineer. I have worked with many developers in my career. I’ve hardly seen a hardcore developer passionate about writing. They might maintain a well-structured beautiful code with great internal comments, clear variable declarations, etc. However, if you ask them to maintain documentation for their work, I can guarantee it will be totally out of sync very soon. They won’t be as enthusiastic as writing documents compared to writing code.
The reverse is also true, a good writer who needs a good creative thinking and ability to explain things clearly are going to struggle to be a good coder.
The challenge with “docs like code” approach is your trying to cross this barrier. You are expecting one thing or the other either technical writers to be coders or developers to be writers.
It’s going to be a big cultural challenge.
Educating the team
With “docs like code” approach a whole new set of guidelines and processes need to be followed. Things like how to write documentation in Markdown, what are the accepted syntaxes (not all Markdown are same), any specific rules and governance around the usage of special instructions like HTML tables, inline CSS/HTML, static site generator specific metaphors, table of content structure, source code structure, etc.
In addition, you will have processes similar to software engineers like sprints/agile methodology, release cycles, QA etc.
It’s not going to be easy to scale the team or bring someone quickly into the process.
How do we address these challenges?
The first question to ask do we really need to go down the “docs like code” approach?, do we have the technical capabilities in the team to address some of the challenges listed above, do we really need this level of complexity, are we ready to face the cultural challenges.
In most cases, you really don’t need this level of complexity. You can achieve pretty much everything you need using Document360 (or something equivalent in the market) abstracting away all the complexity. You don’t need an army of tools like Github for version control, Google Docs for workflow/review, Static site generator for publishing the site, Instant publish without a build system, etc.
Our aim at Document360 is to provide a good set of tooling and infrastructure so you focus 100% on the core – “writing great content”. We abstract away all the complexities related to infrastructure and publishing.
Let’s see it one by one
Simple fixes are really simple
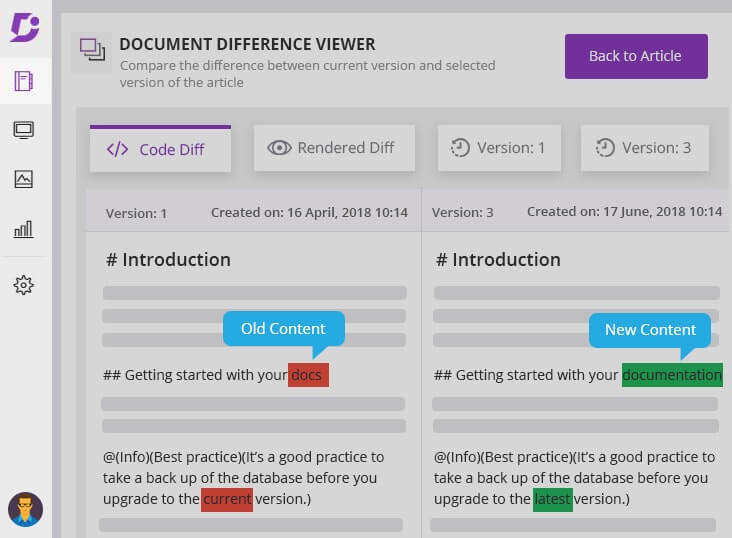
Any simple fixes like correcting the typo or changing a paragraph of text should be straight forward 2 minute task, not 2 hours task with the risk of breaking things. In Document360, you simply open the article via the admin portal, make the necessary changes and republish it instantaneously. The system automatically manages the version control and you can always refer back to the change history.

Editorial Workflow and Review
There are two features in Document360 I wanted to highlight here relevant to editorial workflow and review.
The first one is Team roles and access. This allows setting defined permission for an individual user or a group of users. For example, you can assign the standard “Draft writer” role, which allows the users only to create articles but cannot publish (take it to live).
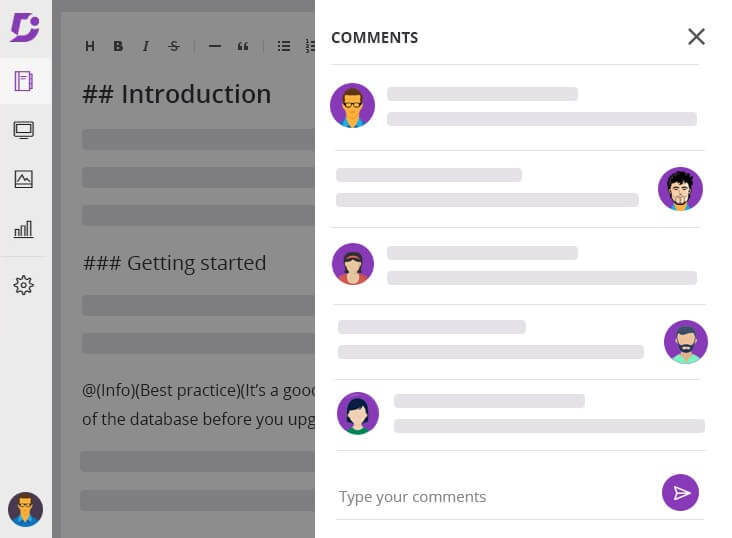
The second feature is in-built Internal discussion, which allows users to have a conversation about an article right in the same place (similar to Google Docs)
This eliminates the need for switching between a Markdown editor and Google Docs.

Editor Choice
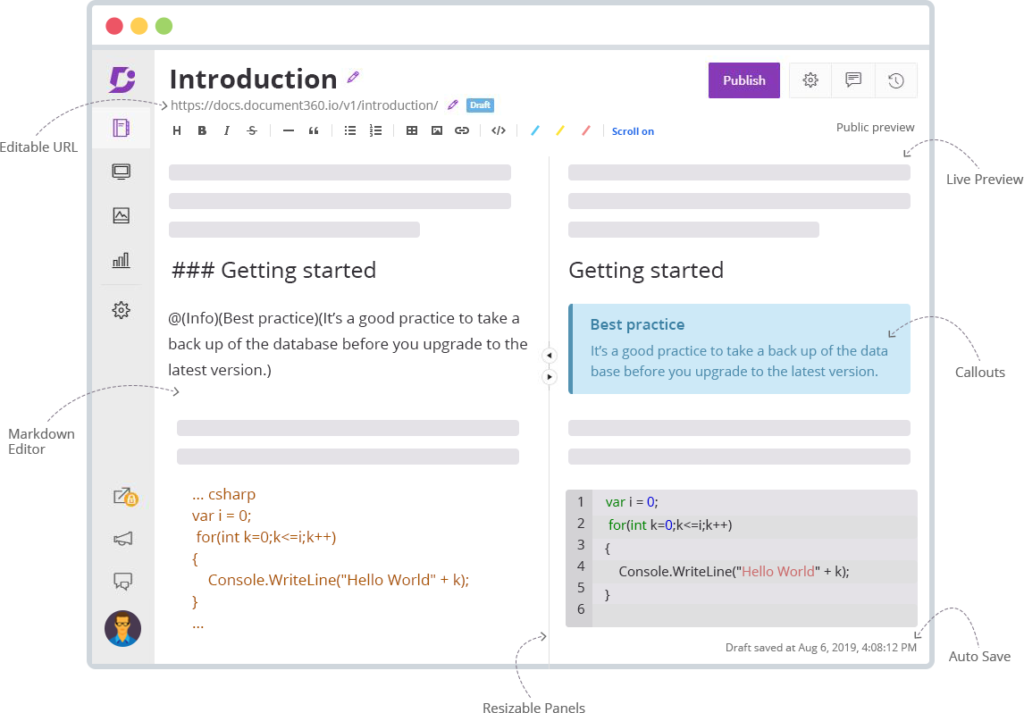
You don’t need to use technical editing software like VS Code to edit your Markdown files. Document360 comes with a rich Markdown editor with live preview. This is one big challenge, when you are writing in Markdown from time to time you would like to preview how it’s going to render, Document360 makes it seamless.
Document360 also provides an option for choosing between Markdown editor and WYSIWYG Rich HTML editor. In some case (for some users), they might prefer to use a simple WYSIWYG editor instead of remembering all the Markdown syntaxes. Another example, majority of your documentation can be written in straight forward Markdown, but in some articles, you might need heavy formatting like a lot of HTML Tables, in which case you can use the rich WYSIWYG editor just for those articles.

Category Management
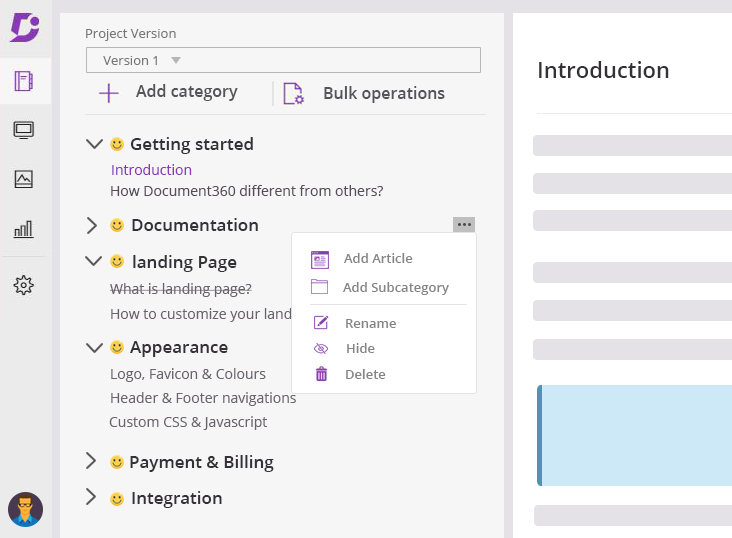
Document360 comes with powerful category management. The context menus help you to create categories, sub-categories and articles within a category seamless. In addition, you also get features like deleting, hiding, renaming, adding emoji icons to categories etc all seamless.
You can also restructure the categories seamlessly using drag-and-drop capabilities, our intelligent inflight menu helps to add categories and sub-categories at relevant places easily.

Search (near realtime)
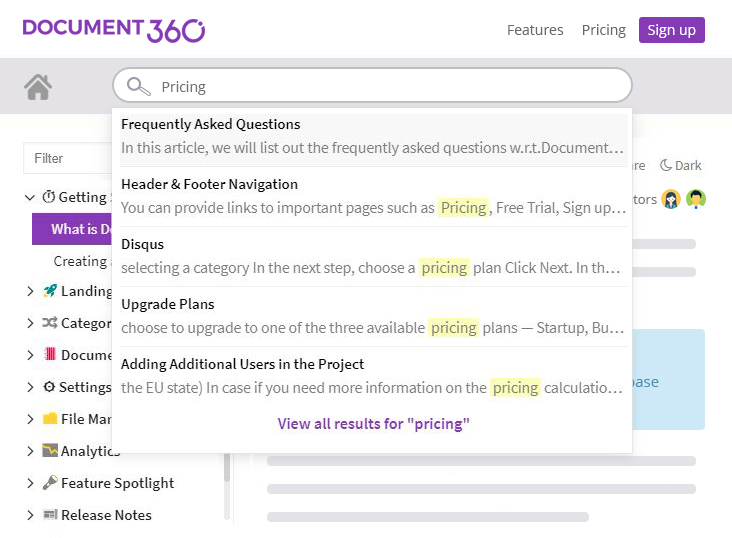
Document360 comes with powerful realtime search in-build. Behind the scene, we use Algolia as our search platform. Every time you publish an article, we index that article on our search catalog instantaneously using Algolia search API’s and make available.
Most of the platform out there only search on the article titles, but we do full-text document search. In addition, we take care of special scenarios like searching Tags, file metadata, author names, etc. making it super powerful.

Educating the team
Document360 is built in a way it’s intuitive to use. If anyone has used Microsoft Word then they can instantly start using Document360. Very little training is required for technical writers.
Sites running on Document360
Here are some live sites that are built using Document360. You can try features like responsive user interface across devices, search capabilities, category navigation, table of content etc
https://docs.stackify.com/docs
https://customer.io/docs/getting-started-overview
https://support.mambu.com/docs
https://docs.document360.com/docs (our own)
Summary
Docs differ significantly when you compared to source code. In theory, it might look facinating to go down the “docs-like-code” approach, but in practice it may not be required to get into that level of complexity. Look into tools like Document360, which helps to abstract the complexity and allow you to focus on writing great content. Docs-like-code may be suitable if you are developer focused company like Twilio, Stripe etc where there are large dedicated teams purely for documentation with software engineering resources. If in case you don’t have software engineers in your documentation team, I’ll recommend you should skip docs-like-code approach.


 –
–