Many of the software documentation contains code snippets to help developers get started quickly. Code snippets play a vital role in helping developers understand the functionality of the process and the ability to interact with software. The code snippets could be as simple as a CSS / JS code. The code snippets may also contain pieces of software code that may be a function to be executed to interact with your software product. The code snippets help appeal to developers in terms of incorporating that code into their code base to achieve desired results.
Instead of adding code snippets as text, technical writers can use special HTML notations to describe this programming language code in such a way that web browser renders them properly in their knowledge base site/documentation site. This blog gives you high-level information about how to structure your code snippets for GenAI-based agents that sit on top of your knowledge base content.
Code snippets characteristics
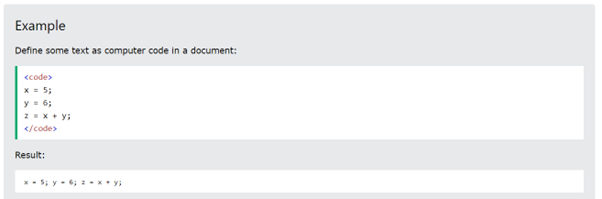
The code snippets have special characteristics that need to be accounted for that enable them to be picked up by GenAI-based agents. The code snippets are enclosed within <code> and </code> HTML tags. These are the important metadata that need to be added to the code snippet
Programming language
The programming language of the code snippet should be specified inside the </code> tag using the identifier data language.
For example, the values for data-language are Powershell, Java, Python, and so on.

Code is given inside <code> HTML element
Description
The code is included are part of header tags such as H1 – H6. The title or other metadata that is added as part of the headings where the code block is present would provide a high-level description of the purpose of the code block
Code comments
The added code can include developer comments based on the programming language syntax.

Code comments are given inside the code block
Adding code snippets
While using markdown format for content creation, use triple backticks “` before and after to include code snippets. To apply a language’s specific syntax highlighting, include the programming language after the first 3 backticks.
For example:
“`Ruby
[add your code snippet]
“`
Also Read: Guidelines for Structuring tables in technical writing for GenAI agents
Best practices
The following are some of the best practices to be followed while refactoring the code:
- Code should be given inside the code blocks.
- Code should be written in the code that applies to a chosen language.
- Ensure the code snippets are quality-checked so that they work when used!
- Add comments inside the code snippets using the chosen programming language syntaxes.
- The code snippets can be written using the markdown language or the knowledge base tool you are using might have a provision to add these code blocks using any pre-defined template. It is important to note that all the code snippets are rendered in the HTML format using the <code> tag in the browser
Once these best practices are implemented, GenAI-based agents can ingest code snippets and make them available for users if asked. If the user asks the chatbot for code snippets to achieve certain functionality in the specific programming language, then the chatbot can generate a code snippet based on the knowledge base content.
Conclusion
The code snippets are indispensable to software documentation that empowers developers to get value immediately by showing usable code. These code snippets enhance the productivity of developers by multifold. If code snippets are created as per the best practices, the preprocessing of this content for GenAI-based agents becomes easy without any loss of information. Once asked to generate a response, this chatbot can generate the right code snippets in the right programming language to increase the developer’s productivity.
An intuitive knowledge base software to easily add your content and integrate it with any application. Give Document360 a try!
GET STARTED





 –
–