Landing page is a web page which serves as the entry point for your Knowledge base software. You can think of the landing page as an introduction page with the links to different sections in the documentation, important links to your company details, and so on.
In this Feature Spotlight we will discuss the Landing page of Document360 and how you can customize it according to your requirements.
- Header with search bar
- Content with various sections
Here is a Video if you would like a quick overview of the feature
What should be done on your Landing Page?
Proper Branding
Having your Knowledge Base look and feel like as similar as possible to your own main site makes the process of moving your customers across seamless
Useful Links
Ensure you have enough links for customers to contact you (using the Call-to-action) buttons [It may be used when the user does not find what they’re looking for on the Knowledge Base] or links to important areas of your main site to draw their attention. You can also have Footer links for various social media.
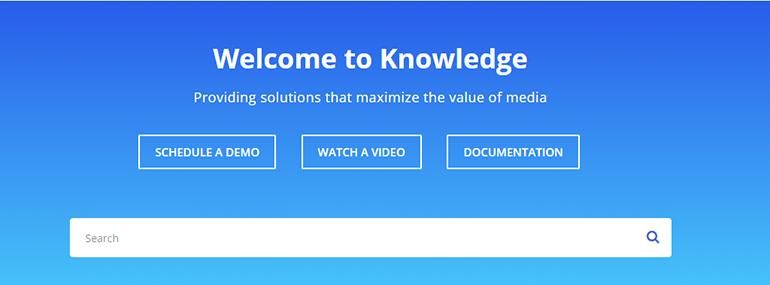
Header Section
The Header section has a Search bar which is probably one of the most important features in your knowledge base software. It can also have some custom buttons which allow you to provide the user some options to navigate to.

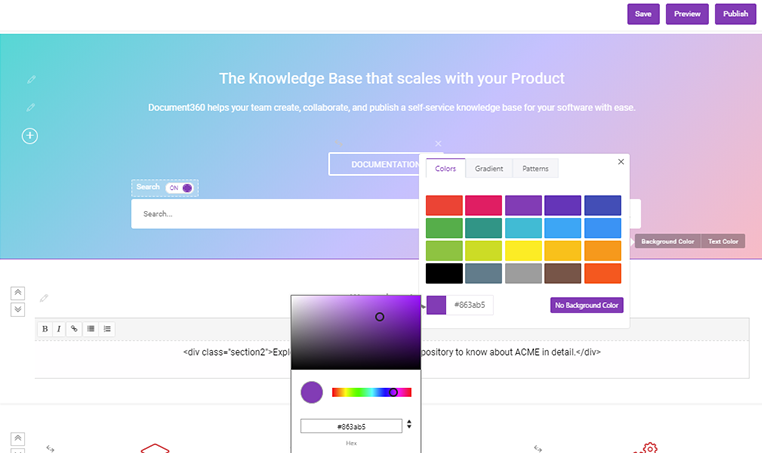
You can customize the Header Background Colours (custom colour supported)/Gradient/Patterns and Text colour using the options provided.

Content Section
You can customize your landing page content by adding the following sections
- Text section
- Columns of Text
- Custom HTML
- Text and Media
- Category section

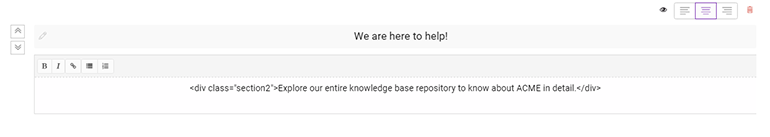
Text Section:
Add required content to the title, description text in the Text section.
All the Landing pages Text area’s supports Markdown formatting and general shortcuts. So, use the Formatting toolbar provided.
This content can be aligned in left/right and centre. If you want, you can add the title or title can be hidden using hide option. We can add “n” no.of text sections and can remove it if that section is not needed.

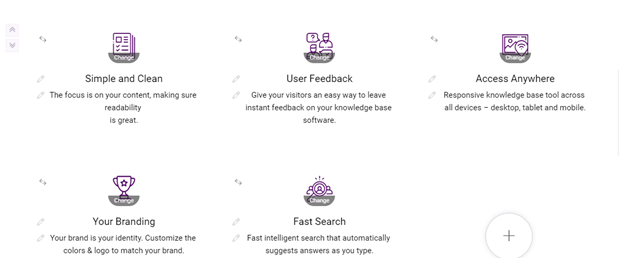
Columns of Text Section:
Add a list of key features in your landing page using these columns. In this section also, contents can be aligned to left/right/center and drag and drop option is the one important enhancement which is available in this section, say I can easily swap or rearrange the first column in the fifth place using this drag option.

Custom HTML Section:
Write your own HTML code to get the look that you want. Enhance the user experience using Custom CSS options.
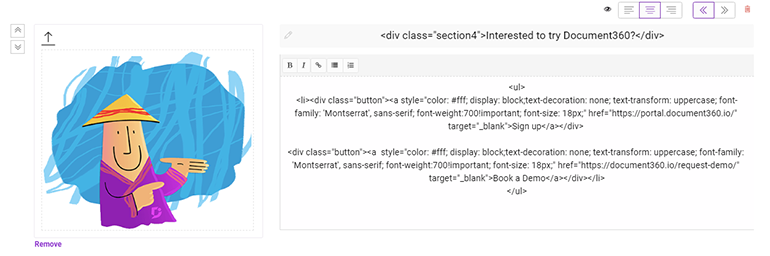
Text and Media Section:
For those must have images to make your landing page look brighter and more vibrant. Use this section to have some media images and text alongside

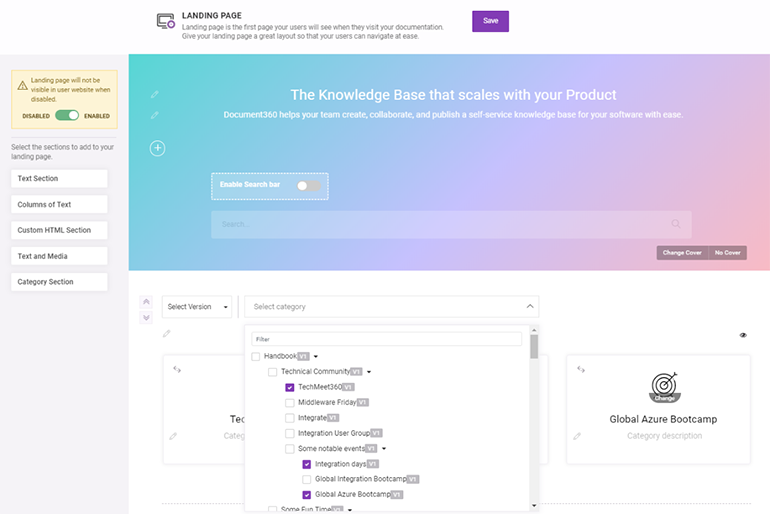
Category Section:
This is a list of main popular categories you would like to provide links to navigate to. Select those from the options provided.

Use the set of icons or ‘Font awesome’ Icons to select appropriate icons for the category links and the colour for those at a global scale or at each icon level.
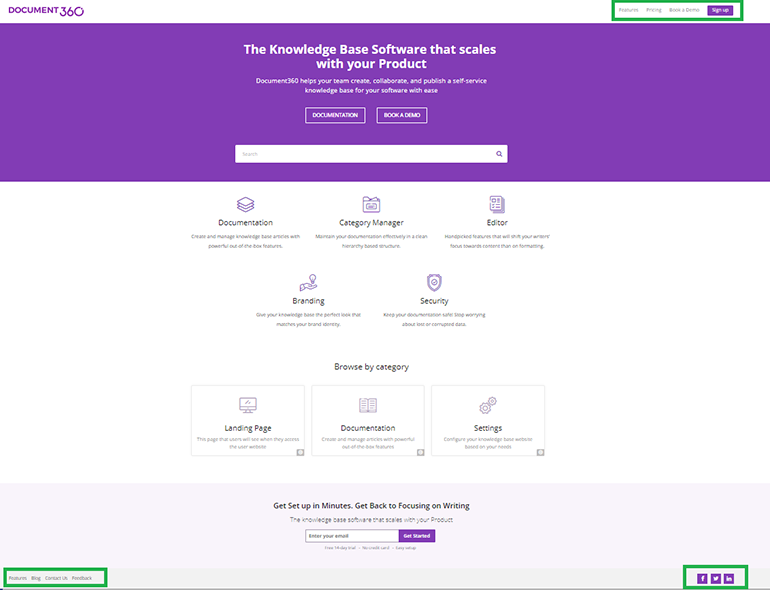
![]()
Landing Page – Header and Footer Links
These can be setup from the Settings section in Document360.

Thus, with Document360, you can easily create a customized, sleek and relevant landing page that helps the customer get what they want – KNOWLEDGE
Trial Document360 and see what you can do with your Knowledge Base.





 –
– 

