In this post, we’ll do a detailed tear down and comparison of eight top knowledge bases in the SaaS industry. We’ll zero in on features that are common to the majority of knowledge bases and compare them.
These features include: content, navigation, visual design, interactivity, multimedia, feedback, findability, User Experience, and visual design..
No two SaaS companies are alike, but every SaaS product worth its salt has to have an outstanding knowledge base with exceptional documentation.
The companies we will cover are: Twilio, GitHub, GetResponse, Slack, Trello, Pipedrive, Typeform, Buffer and Box.
Knowledge Base Analysis of SaaS Companies
- Interactivity
- Content
- Homepage
- Multimedia
- Widgets
- Navigation/Information Architecture
- Findability
- User Experience/Helpfulness
- Feedback and rating
- Visual design
Part 1. Interactivity
Many SaaS knowledge bases are static sites displaying simple content pages with documentation. The interactivity is limited to feedback buttons or contact forms. This makes them more lightweight and speeds up load times.
It’s beneficial to make your knowledge base as lean as possible, but it’s becoming increasingly common to add some element of interactivity. This is especially true for companies where their knowledge base is also their product – if an API is your product, for example, you might include the functionality for test API calls.
This won’t usually be possible with out-of-the-box knowledge base software as it’s just too specialist. Custom coding means that users can interact more with elements of the interface for an improved User Experience.
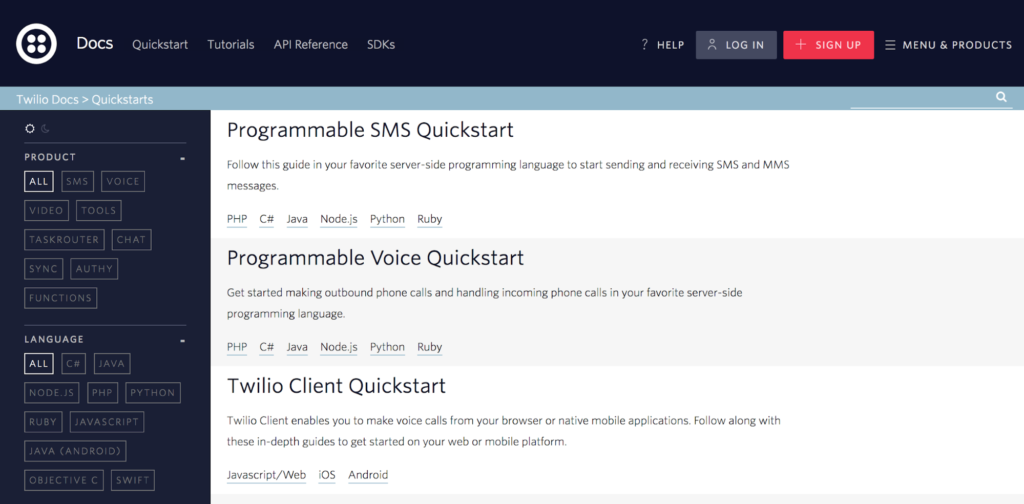
Example 1: Twilio knowledge base
Twilio is an API for Messaging, Voice, Video, and Authentication.
Twilio’s knowledge base is aimed at developers – particularly developers of SaaS applications. Their product has been designed for companies who want to outsource their communications infrastructure.
As a result, Twilio’s product docs are highly technical.
They’ve designed their knowledge base systems in the spirit of the Stripe docs – with a focus on clarity and interactivity through a modern, sleek interface.

They treat their developer users (who may not ultimately be their actual customers) as humans – rather than robots.
The knowledge base software content pages are broken down well to make the code snippets more visually appealing. Overall, the interface is reminiscent of a code editor such as Code Pen and is fun to use.
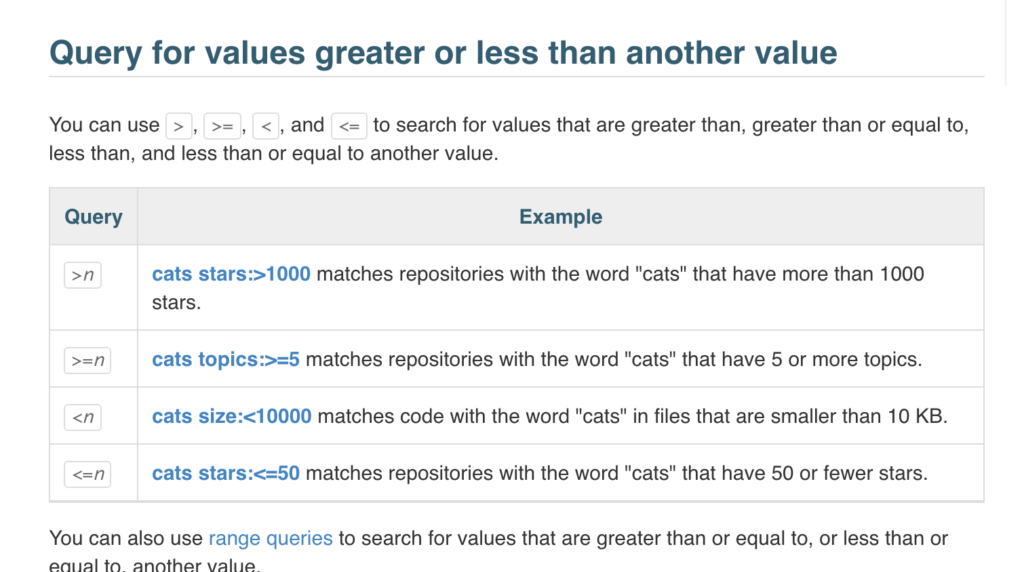
Example 2: GitHub
GitHub is a version control software for developer teams. It’s a social coding platform that allows multiple people to work together on distributed shared code bases.
Their knowledge base is understandably aimed at developers, and doesn’t have the shortest learning curve. It’s teaching users to understand relatively complex software and, like Twilio, there is some interactivity to GitHub’s knowledge base.
GitHub has published some documentation for filtering through projects on the site. It’s included logic statements in the interface that generate actual results when you click on them. The results will change in real-time depending on what code has been published.

It’s a relatively minor but dynamic way of making search queries interactive, so users will be motivated to conduct their own searches after reading the documentation.
Part 2. Content
Content is the foundation of any SaaS knowledge base. You can get everything else right, but if you don’t have great content, the result is worthless.
Truly helpful content takes real time and investment to produce. We look at a couple of SaaS examples to see how their content measures up.
Example 1: GitHub
We’ll go back to GitHub again for this.
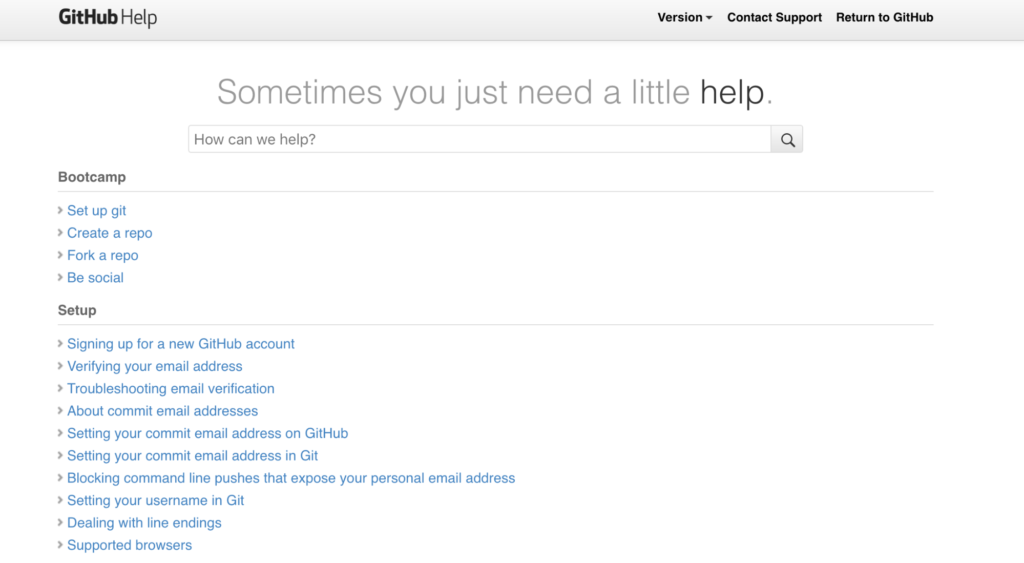
As we mentioned before, a huge issue for GitHub is obviously the learning curve for new users and their knowledge base reflects the effort they are putting into trying to reduce this hurdle.
The GitHub knowledge base has minimal styling, reflecting the functional nature of the application.

The ‘Bootcamp’ section comes first, which is an alternative variant of the ‘Quickstart Guide’.
This makes it clear that GitHub is trying to be welcoming to new users. The documentation is helpful but it definitely assumes a lot of prior knowledge about programming and throws in terms like ‘command line’ and ‘repository’.

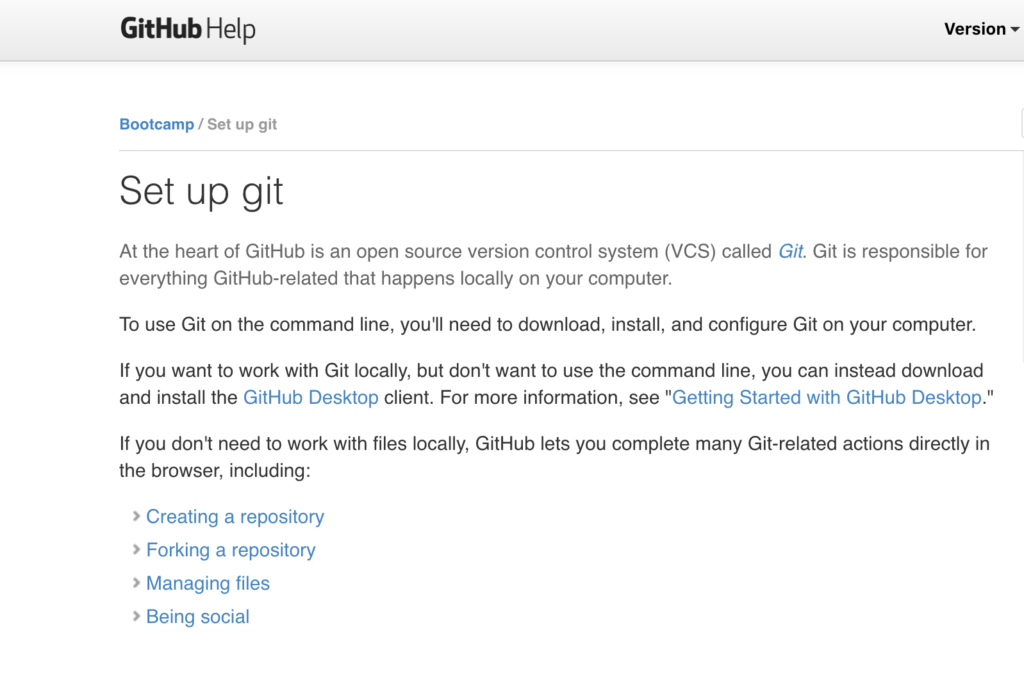
It assumes a high proficiency with the command line interface and also makes assumptions about the kind of person who will be using GitHub – most likely professional programmers.
The names for its products are particularly confusing. The writers conflate the term ‘GitHub’ with the ‘GitHub desktop interface’, the ‘GitHub web interface’ and the ‘Git command line client’. These are actually quite distinct tools and could easily throw off new learners.
Since this is a boot camp section, GitHub would do much better to make a clear distinction between its tools, by being more precise with language.
Example 2: GetResponse
GetResponse is an email marketing software aimed at a variety of marketers, small business owners, and other professionals.
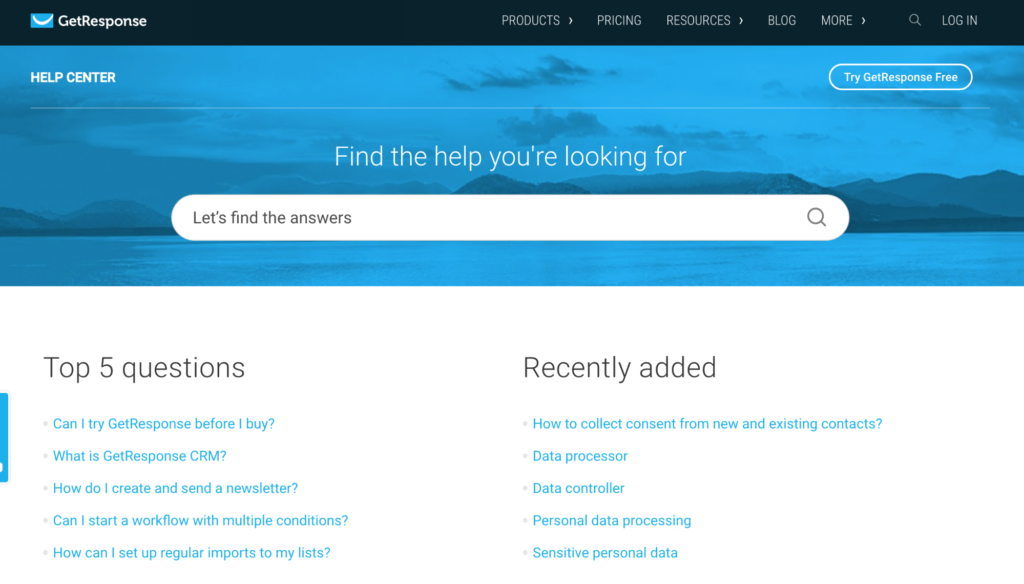
Compared to GitHub and Twilio mentioned so far, the GetResponse knowledge base is more standard. It has a large search bar at the top, then if you scroll down there are large primary icons for the documentation categories.

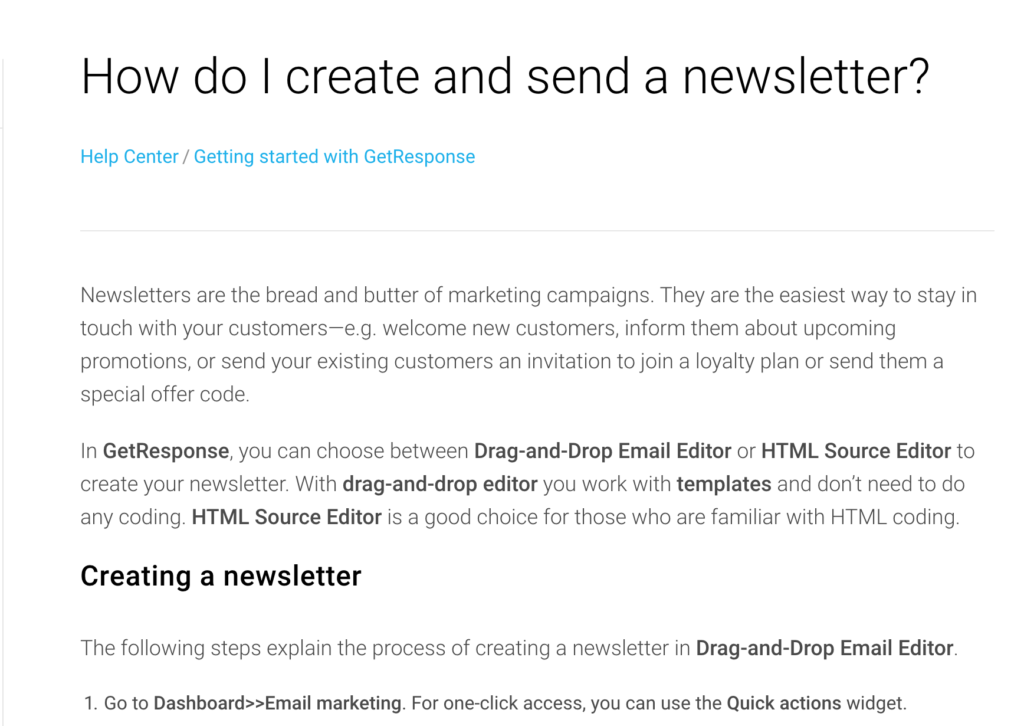
The content of the GetResponse knowledge base is excellent – written in a style that’s easy to understand and without assuming any prior knowledge.

They’ve included video tutorials as an added bonus. The documentation also doubles up as being good for SEO, because it’s general and accessible enough to be useful to the casual browser not yet a customer of GetResponse.
It’s not the prettiest knowledge base – but it gets the job done.
Simple and intuitive knowledge base software for your business needs
Learn more
Part 3. Homepage
Not every customer using your documentation will be landing on the homepage, but it’s still symbolic of how you view your product. From the choice of imagery to widgets that you include in the interface, there are many ways to communicate a message on the homepage.
It sets the expectation for how you view your self-service strategy and can be a way to help people orient themselves.
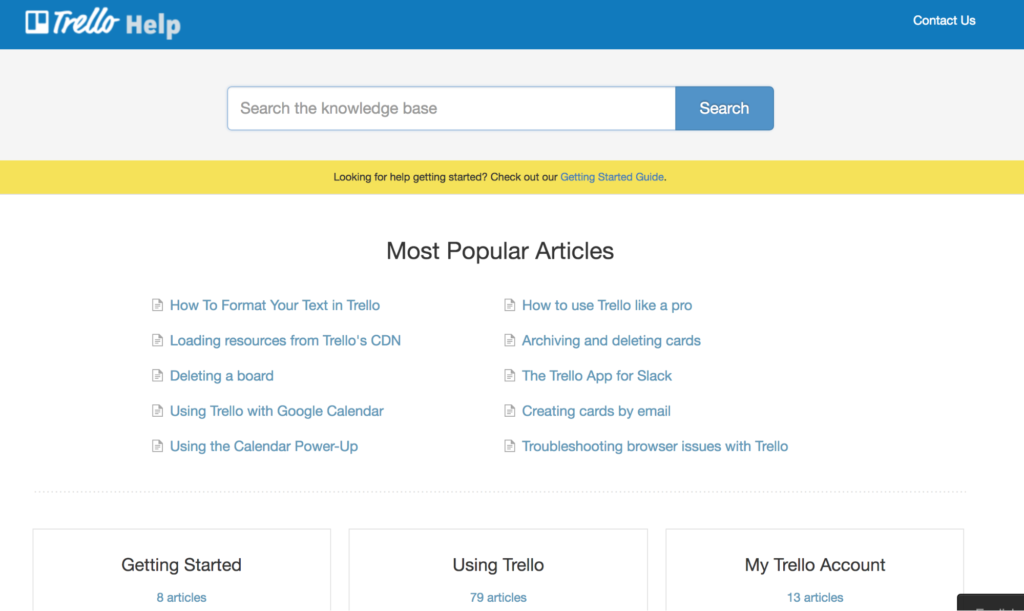
Example 1: Trello
Trello is a fantastic productivity and collaboration tool with a relatively steep learning curve. It’s not immediately intuitive how to get the most out of Trello, and this means their knowledge base is a huge opportunity for customer onboarding and engagement.
Unfortunately, their knowledge base homepage is not particularly dazzling. It gives the impression of being a little neglected and this means you don’t feel confident that the content will be super helpful. For such a large brand as Trello, this is less than ideal.

The design doesn’t really guide the eye and it seems like the colour scheme is a bit flat. Unusually for a knowledge base the hero section is very narrow and most of the homepage is devoted to ‘most popular articles’ – none of which are jumping off the page as very helpful.
There is no balance in this homepage design. Trello could do with investing a bit more time in the homepage to tell users they are in the right place to learn more about Trello and that this isn’t just a content graveyard that no one has looked at in about five years.
Atlassian (owner of Trello) might be placing more focus on the forum community content rather than the knowledge base, and is perhaps planning to phase it out or completely redo it.
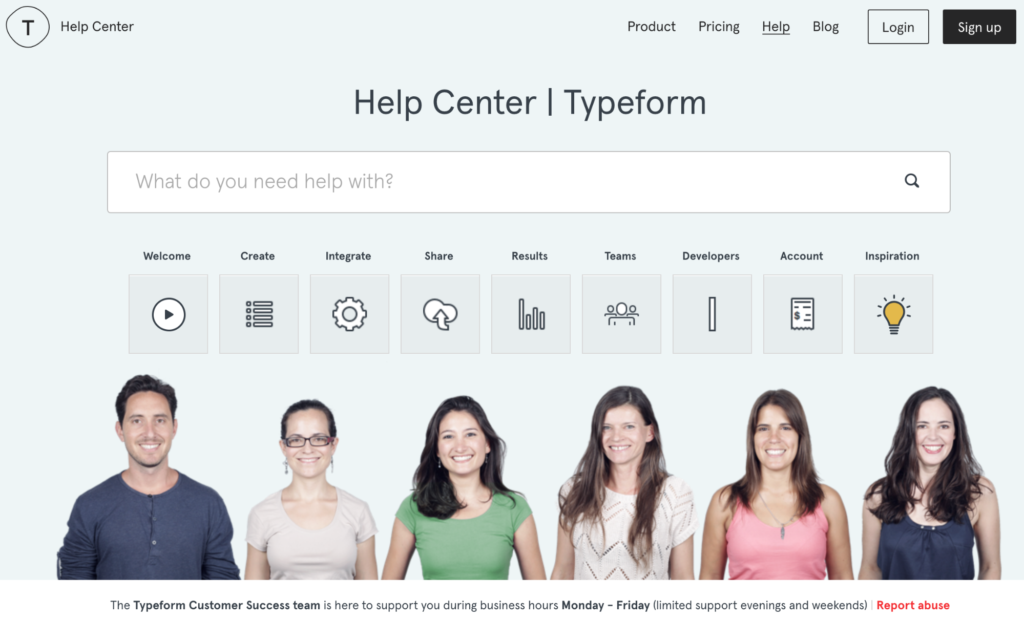
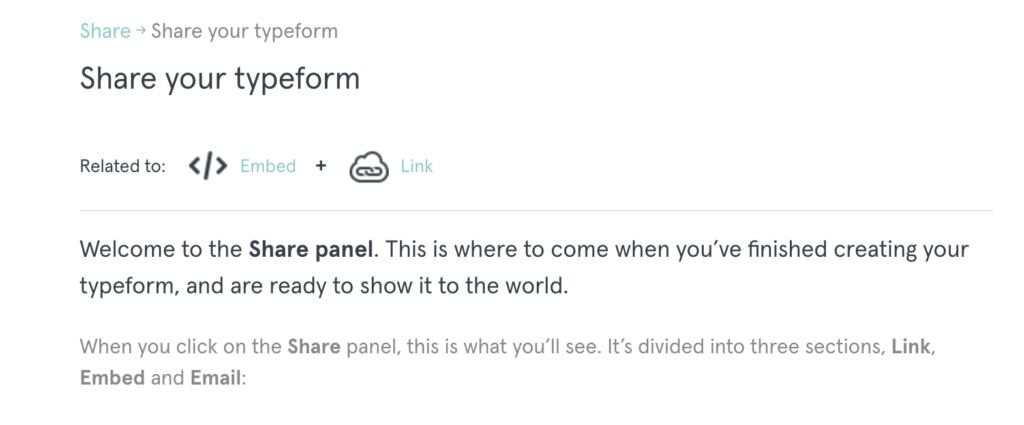
Example 2: Typeform
Contrast Trello with Typeform, a product that has revolutionised the survey market. Typeform is a beautiful form software that ‘turns data collection into an experience’.

Users can immediately see that Typeform has invested a lot of resource into making its knowledge base visually appealing. It’s in keeping with the Typeform brand and product, helping to present a coherent experience and perception of the brand.
Including photographs of the team is a nice touch that places a human face on this self-service knowledge base. It reminds customers that there are real people working to deal with their problems.
Plus, the icons are really stylish and useful.
Part 4. Multimedia
Views differ on whether visual content like videos and imagery is absolutely essential for your knowledge base, but it’s always good to mix it up. As long as you keep your site accessible, your audience will generally find mixed media more interesting.
There is a high overhead for screenshots and screencasts compared to purely written content, but the effort is usually worth it.
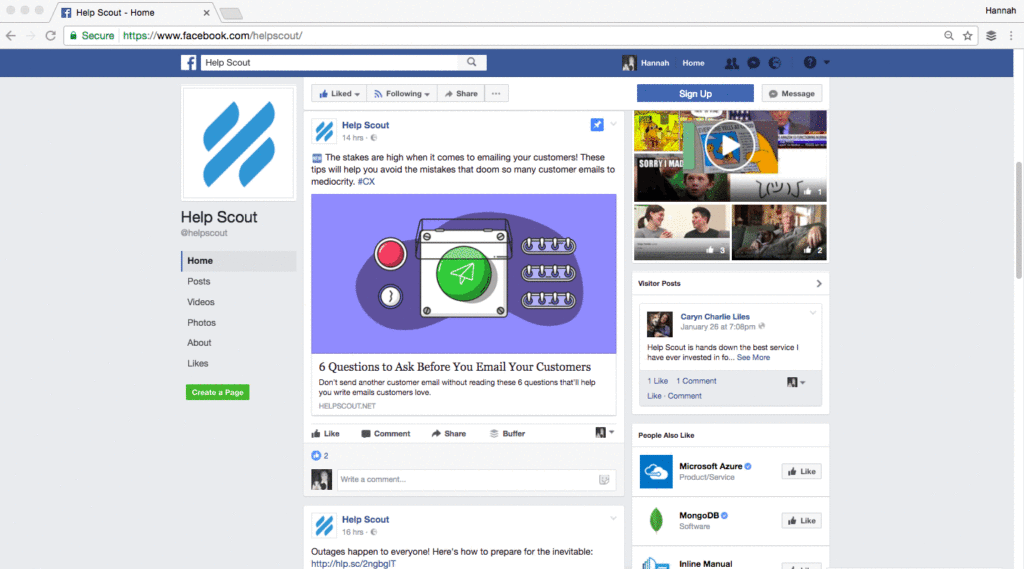
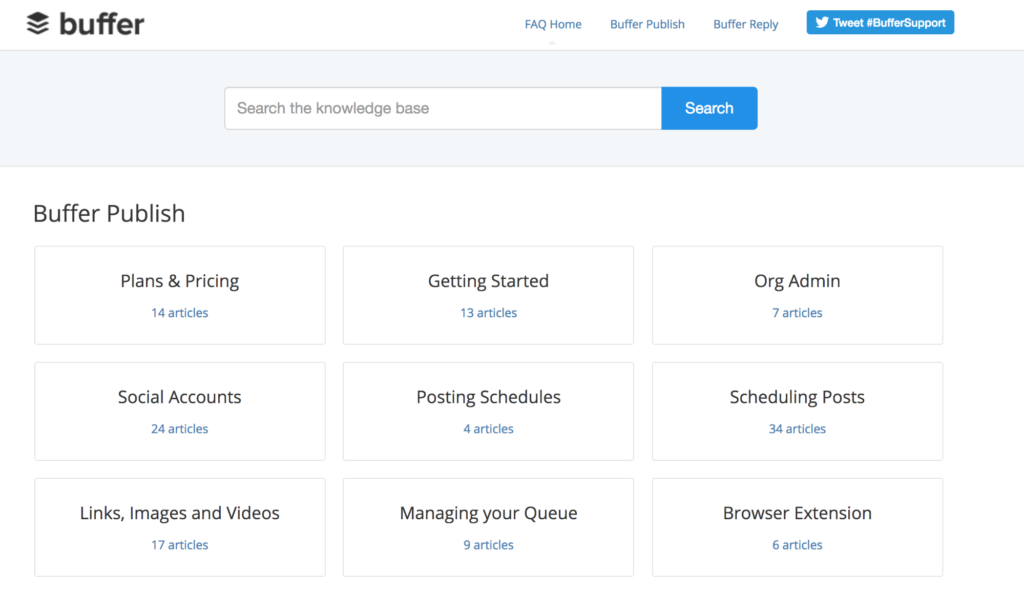
Example 1: Buffer
Buffer is scheduling software for social media. Their whole brand is geared towards transparency and customer experience.
Despite this, Buffer’s knowledge base design is deceptively understated. It contrasts with the content which is deep and varied, making great use of custom screenshots and screencasts.

The nature of its content reflects how many of its users may not be that technically specialist at all, and multimedia is a useful way to illustrate a process.
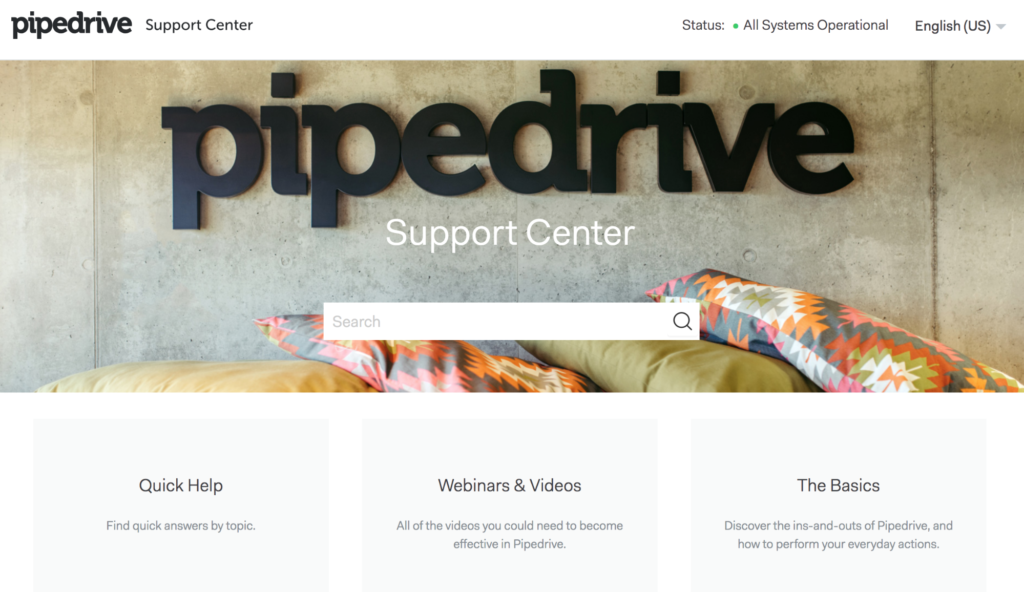
Example 2: Pipedrive
Pipedrive is a sales CRM (Customer Relationship Management) software aimed directly at sales reps.
They’ve gone for a photo image as their hero banner and it creates an interesting, welcoming impression for the knowledge base.

Webinars and videos have their own section, suggesting this is one of Pipedrive’s preferred ways to educate their users.
They’ve invested a lot of their efforts in creating video tutorials, which are an interesting format but not necessarily accessible to everyone. That’s why it’s good to include both written and visual content.
Overall, the knowledge base content is a little superficial. It starts off well, but the information provided is little better than you can observe just from clicking around the interface.
Pipedrive has gone for comprehensiveness of titles over true depth in the content. It seems unlikely they have evaluated the effectiveness of their content and they don’t include a rating system on their articles – a sign that they are not tracking effectiveness.
Part 5. Widgets
You can customize your knowledge base systems by adding extra features, such as a status update widget or a recently-viewed articles widget. These are nice touches that improve the User Experience – but don’t add them just for the sake of it.
Discover a better way of software product documentation
Start free trial
SaaS products are often outsourced elements of a larger technology stack for companies. Creating a better connection with your customers improves the product’s perceived reliability. You make it more than just a black box if you improve the flow of information.
Example 1: Pipedrive
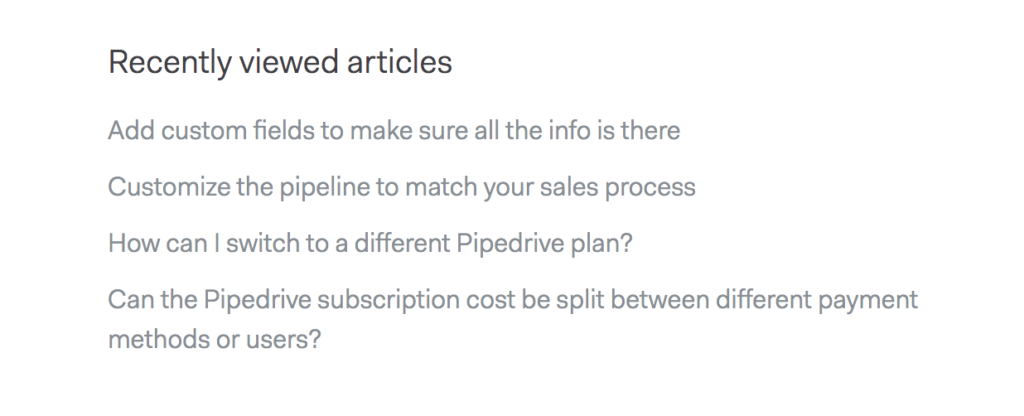
One nice feature Pipedrive has included in its knowledge base is the recently viewed articles widget. It’s a dynamic display of all the articles you’ve browsed recently to help you go back to your place. This prevents users having to search for articles they need repeatedly.

Unfortunately, this may create an impression that your content is not that helpful and users need to keep coming back to it. Perhaps a ‘suggested content’ widget might be more insightful.
Example 2: Box
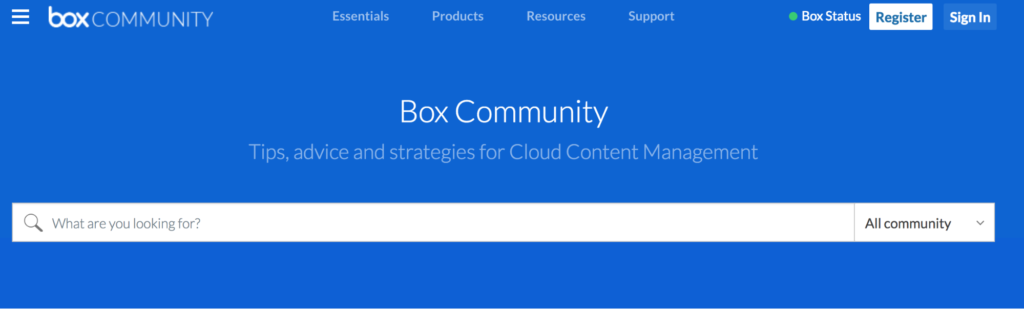
Box is a file-sharing and collaboration software for the cloud. It’s productivity software for remote teams and its knowledge base is aimed at developers who might be integrating the software. They’ve taken a hybrid approach to crowdsourcing their docs and providing company knowledge base content.
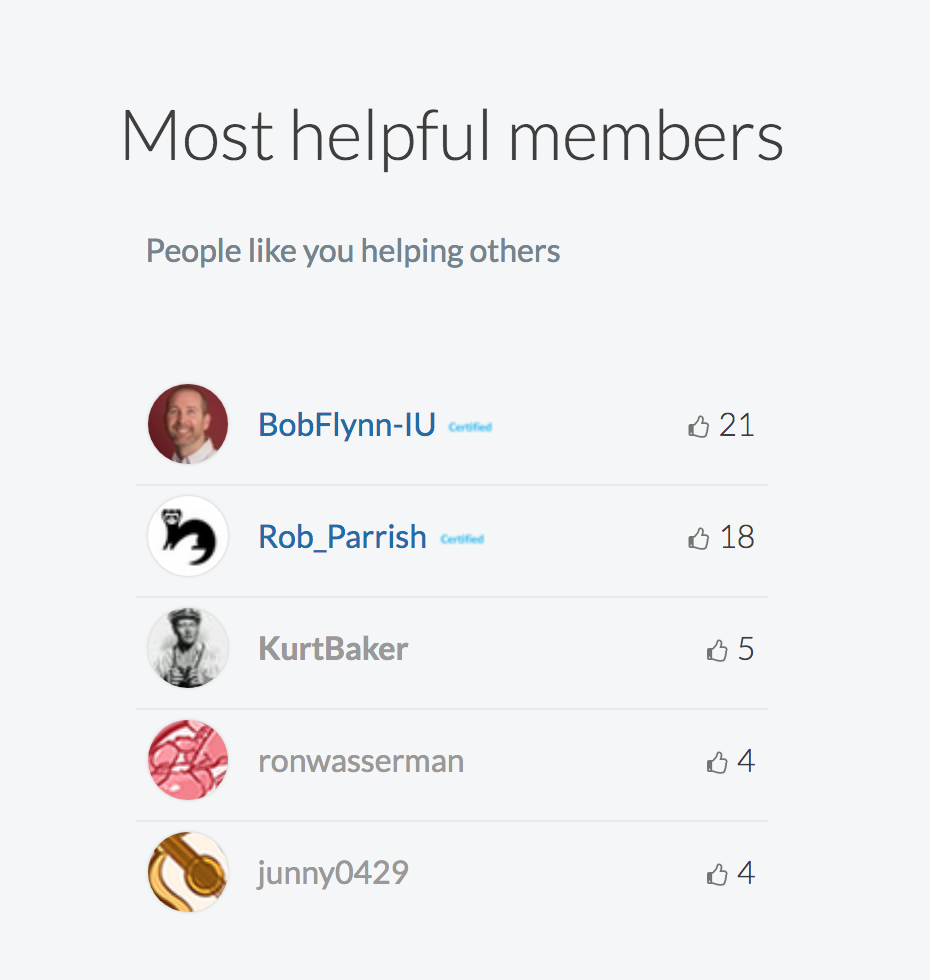
Box has a really interesting approach to widgets for its knowledge. Box uses multiple widgets to enhance the overall UX of its knowledge base and to place more focus on the user.
The Box contributor leaderboard is a unique way to showcase the value of its community and encourage certain behaviours – like contributing docs.

Box also has a status widget to show uptime and downtime for its cloud product. This improves the impression of the platform’s reliability since customers can keep up-to-date with its status, even though they don’t have direct access to Box’s back-end.

If there’s a problem, customers will be alerted and can stay in the loop.
Part 6. Navigation/Information Architecture
An often-neglected part of a knowledge base is the Information Architecture (IA), which supplements the more obvious navigational elements like the menu and sidebar.
The IA helps manage the complexity of information and empowers users to find what they need on their own. The menu also provides orientation for the user.
Example 1: Twilio
Twilio divides its docs into five categories in its site footer:
- Quickstarts
- Tutorials
- API reference
- Helper Libraries
- API status
Twilio is providing Information Architecture for its docs audience at a high level. You can immediately see the range of documentation it provides and developers will be relatively familiar with this terminology.
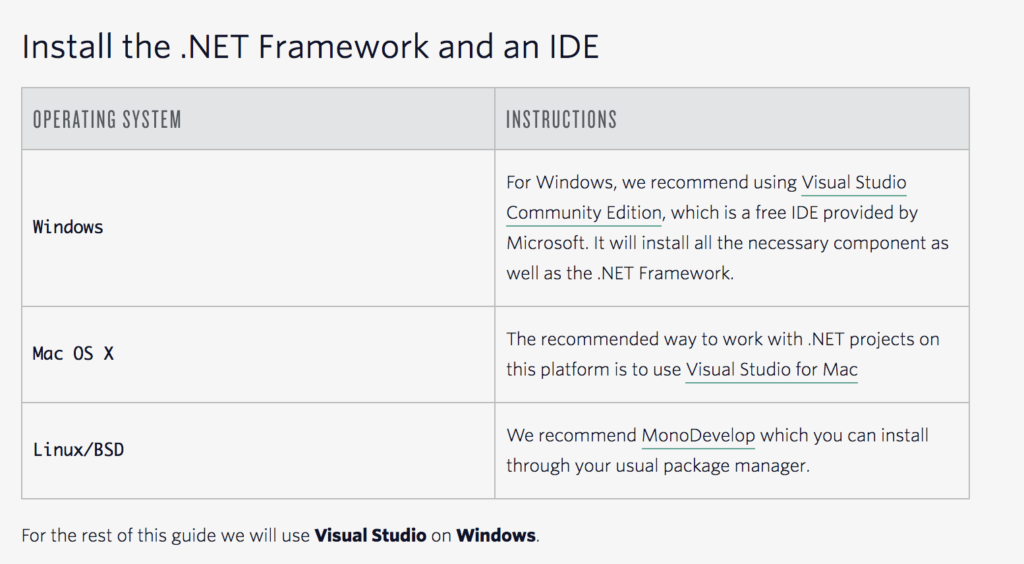
These kinds of knowledge bases must be excellent at dealing with documentation for multiple programming languages. They basically have to repeat all their docs for PHP, .NET, Java, Node.js, Python and Ruby.

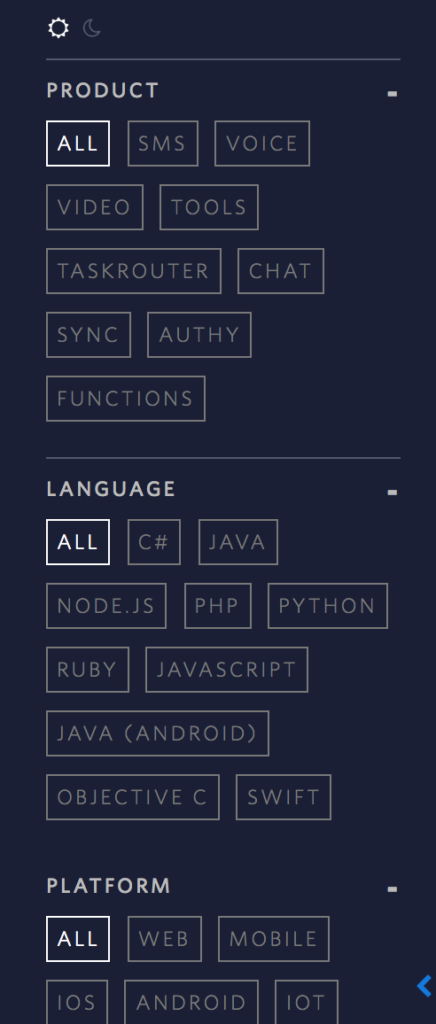
Having a sophisticated and visual tagging system helps with Twilio’s users to browse the content by programming language, product or platform. They also have to account for different Operating Systems (Windows, Mac, or Linux).

This means their docs are very difficult to maintain. It’s an ongoing task to keep it all up-to-date. Technical Writer at Twilio Kat King even gave a talk at Write the Docs Portland Conference about how the team writes empathy-driven documentation for developers and maintains the content.
Example 2: Buffer
Buffer’s knowledge base starts off with a grid of buttons labelled only with the category name. This is unusual because creating custom icons normally helps clarify what the name means. In this instance, it makes the category names a little ambiguous.

On the other hand, Buffer has named its categories according to a particular task or after a feature of the product. This is a much better approach than using internal jargon, which is only meaningful to team members. Having descriptive category names makes browsing a lot easier.
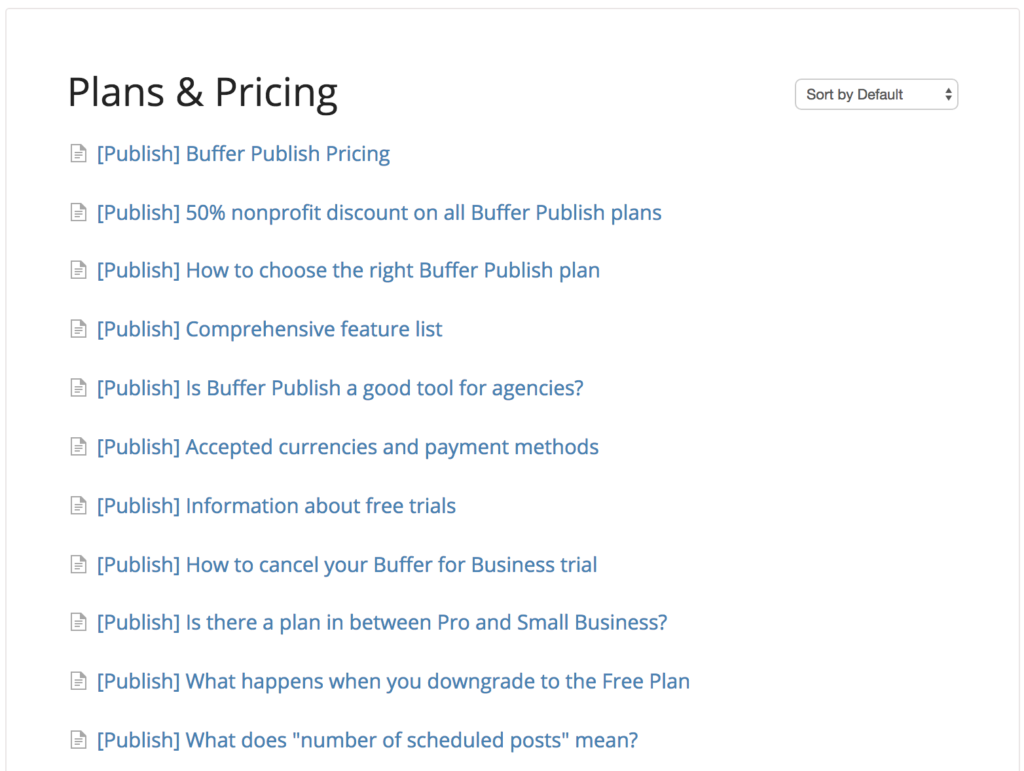
Having a long list of articles in each category is not necessarily the best way to orient users, but Buffer has provided an interesting option to reorder the list by popularity. If a large number of users has the same question or problem, this makes it more likely the next person will too.

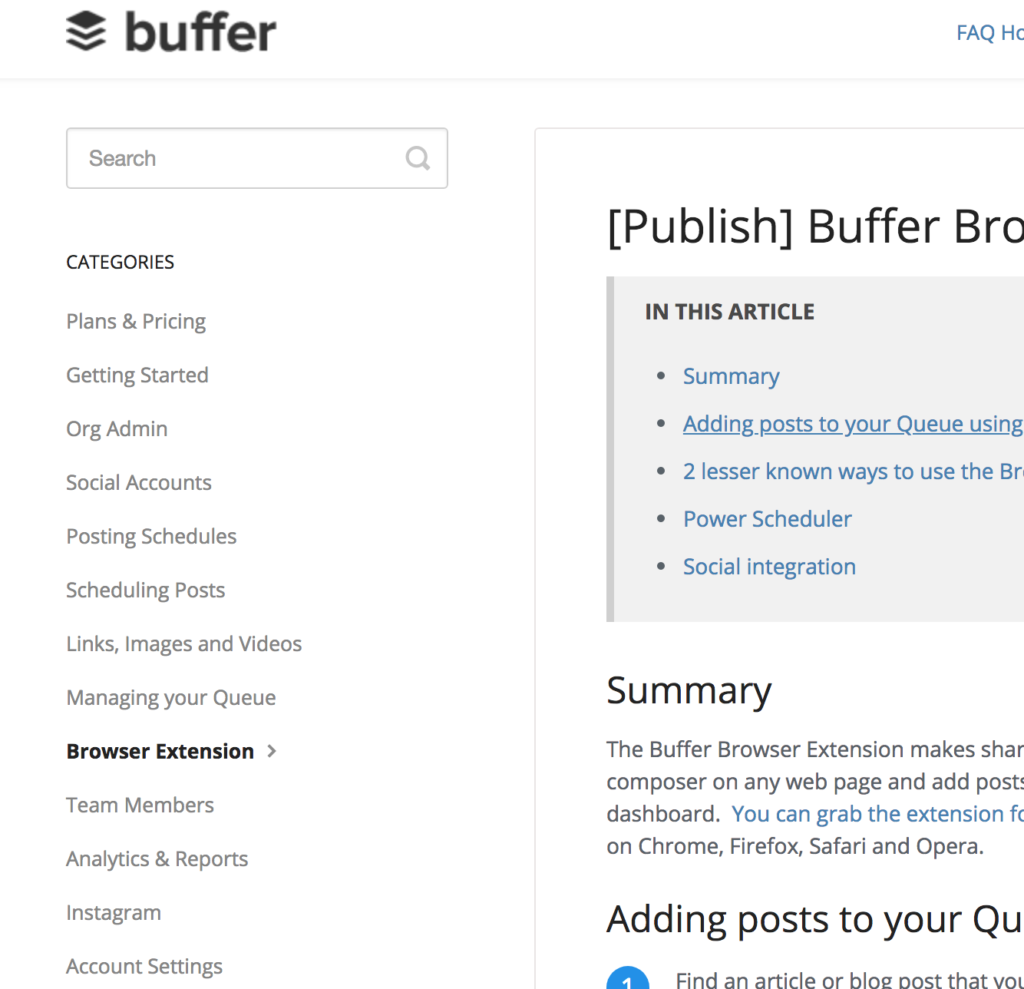
Once you get to an article page, Buffer’s sidebar menu anchors itself and floats on top of the content. This is a handy feature for users because it means they can always orient themselves in the knowledge base. It helps them remember the range of categories so they can build a view of the content in their mind’s eye.

Part 7. Findability
It’s absolutely crucial that your customers can find your content in your knowledge base, and some companies rely very heavily on the search bar or filtering system.
Although a search bar is essential, it’s also good practice to enable your customers to browse your content relatively easily. They can discover potential topics to explore that they otherwise wouldn’t know about, and subconsciously learn more about your product.
This part goes hand-in-hand with having a well established Information Architecture. Which we mentioned before.
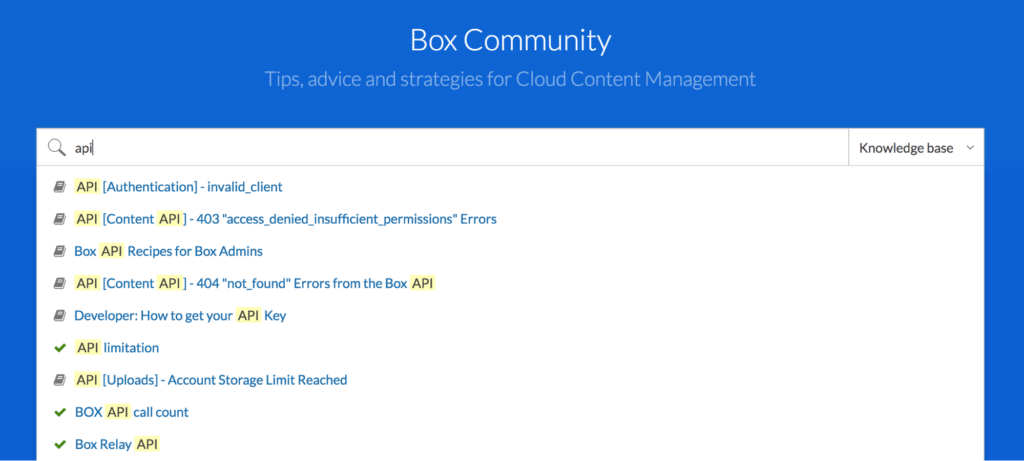
Example 1: Box
Box has the option to filter out articles either by forum post or knowledge base content. This erases the artificial distinction between brand documentation and community-generated content.
It’s an interesting approach by Box, suggesting they want their community to also own the product. It also exponentially increases the amount of content to discover. Box has done better than Trello in this area, by successfully integrating its forum and knowledge base without neglecting either.
It would be good if Box displayed some top-level categories so users could browse the content more easily. At least the search bar has predicted queries for more intelligent searching.

Example 2: GetResponse
GetResponse helpfully surfaces popular content in its knowledge base through highlighting ‘Top 5 questions’ and ‘Recently added’. This means that many customers are likely to find what they need more quickly – for example, those searching for information about how the GDPR will affect their email marketing activities.
Data protection is a hot topic, and likely to generate a huge number of queries for customer support. It’s a thoughtful way of anticipating that volume – especially for a topic that isn’t directly related to GetResponse’s own product.
GetResponse could improve findability even more by adding a ‘related articles widget’ and more detailed predicted search terms.
Part 8. User Experience/helpfulness
User Experience is all about helping your users to reach a particular goal. The goal of a knowledge base is to be as helpful as possible and increase customer satisfaction with your product.
31% of customers want instant online help. Get started with a knowledge base solution
Signup now
That usually means solving a problem with your product or answering a question about your product. Sometimes, your customers require a little post-subscription education to get the most out of your product.
Your knowledge base should ideally anticipate pre-signup questions and post-signup problems.
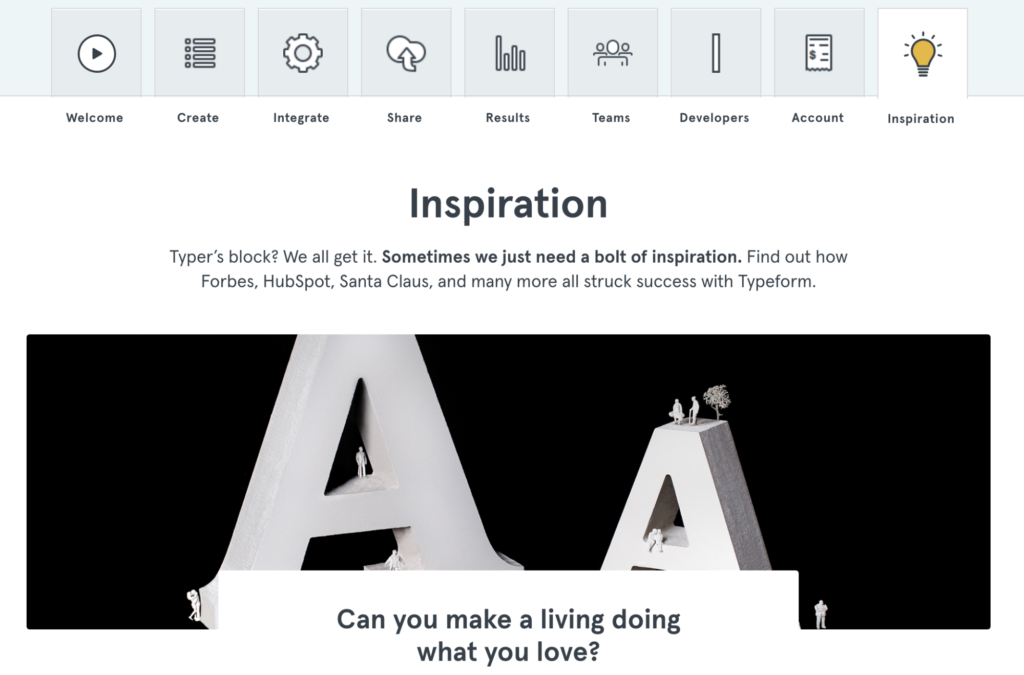
Example 1: Typeform
Typeform comes out on top for being helpful with its knowledge base. They make the fantastic interface more dynamic with custom icons and tabs, making exploration more fun. The pastel colours and soft lines are easy on the eye.

‘Inspiration’ is not a typical form of content for a knowledge base, but it’s aimed at helping users get more out of the product.
Knowledge base content typically focuses on fine-grain features at the expense of the total product. It’s helpful to present the product as an integrated whole, and more than the sum of its parts.
Example 2: Trello
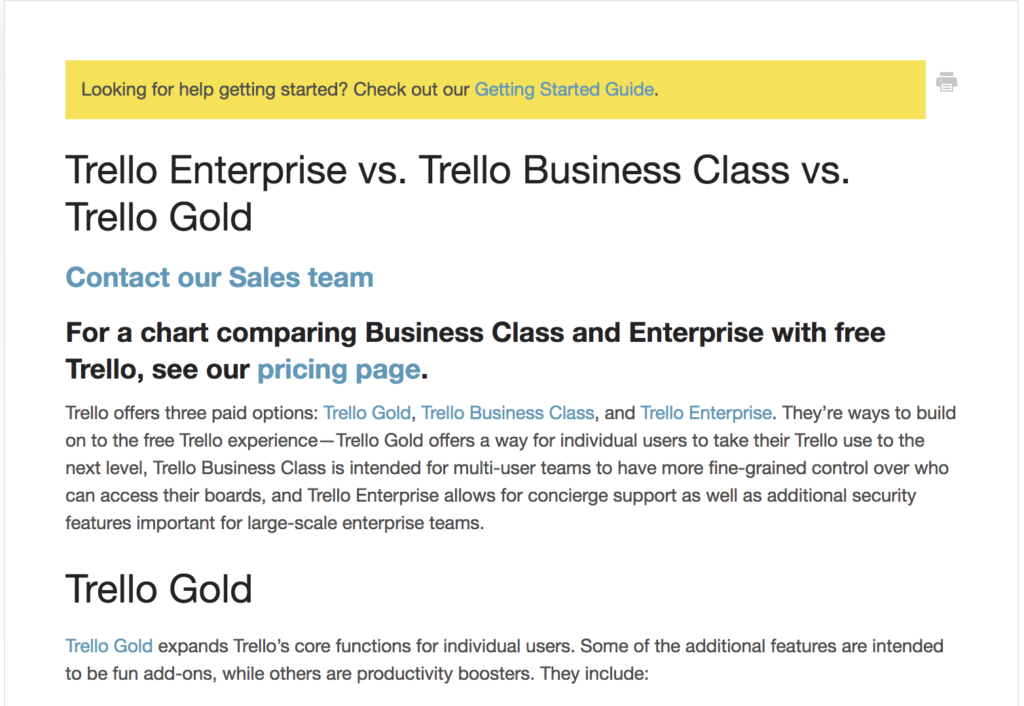
As mentioned before, Trello’s knowledge base UX leaves a lot to be desired. A lot of responsibility is placed on the user to find what they want and it’s not intuitive to click around the knowledge base.
Even just finding the knowledge base in the first place isn’t easy. There’s no link from the Trello app – you have to search online.
There is little to direct users around the interface and it relies heavily on text to convey meaning. Trello’s main effort in creating UX is to include a prominent link to the ‘Getting Started’ documentation on every content page, to the point where it becomes repetitive and could just be part of the background.

Trello could mix it up by providing buttons instead of text links and using more complementary colours. Yellow and blue as colours to highlight important elements don’t blend well.
Part 9. Feedback and rating
Not all knowledge bases have a feedback form, but it’s a good practice to include some sort of rating system for your knowledge base. Your form must be easy to use so customers can register their success or failure with documentation with barely a thought.
There are a number of different ways you can collect feedback, including a ‘yes’ or ‘no’ multiple choice feedback form for helpfulness, thumbs up or thumbs down and finally with a star rating system.
Companies can then aggregate this data in the background to see where the knowledge base content needs improving.
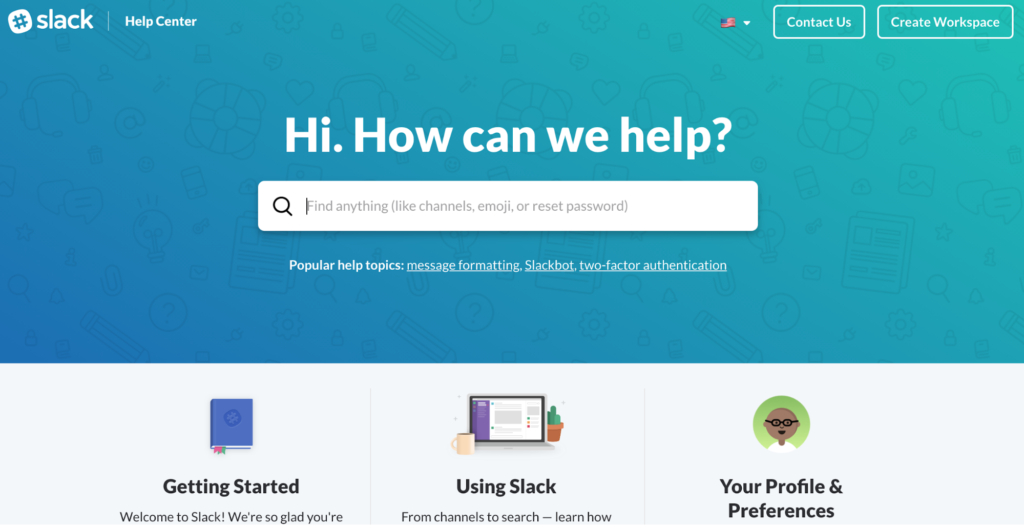
Example 1: Slack
Slack is messaging software for teams. Slack is well-known for its friendly, down-to-earth brand which characterises the application interface. They’ve sensibly made their knowledge base on-brand.
Slack has gone for a simple ‘yes or no’ form, including casual copy. It’s a good idea not to encourage any particular answer on the form, contrary to the current trend in User Interface design which doesn’t allow the user to say ‘no’.

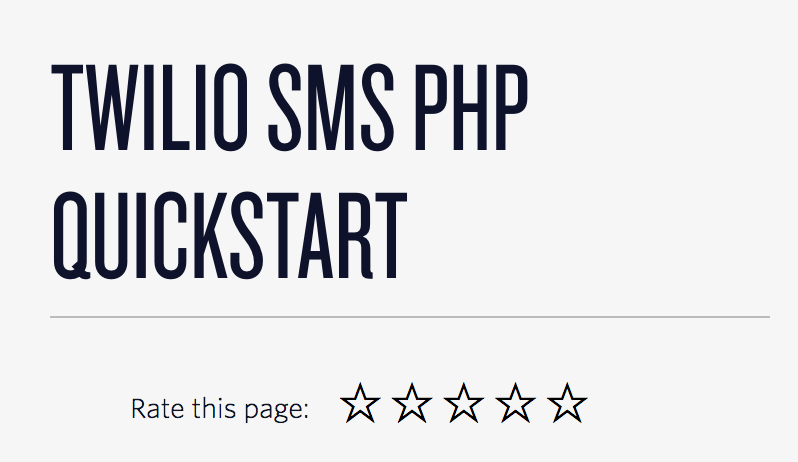
Example 2: Twilio
Twilio’s ‘rate this page’ feature is particularly interesting, since it uses a five star system.
This is more nuanced than the usual thumbs up or thumbs down rating system, and it would be interesting to know how these ratings translate into actionable analysis for Twilio.

The one drawback of this system is that ‘number of stars’ will mean different things to different people. For example, some people just never give five stars on principle.
Part 10. Visual design
Companies are becoming increasingly switched on to the fact that your knowledge base is an opportunity for using visual design techniques to:
- Emphasise the company brand
- Improve the learning experience
- Create consistency with the product
It’s fine to use a more minimalist design as long as this is a conscious choice, and not simply apathy on your part.
Example 1: Slack
Slack is a pro at using visual design to engage its users. The fonts and colours are consistent with its product and you can immediately recognise the Slack brand.
Slack has a history of inclusivity in design. Like the creation of a brown skin emoji by one of their employees.

Example 2: Typeform
As we highlighted before, Typeform has innovatively used custom icons through its knowledge base to symbolise particular categories of content. This small touch brings the categories to life and makes it easier for users to visualise them.

Typeform’s product is all about great visual design. Users are more motivated to fill out forms if they are beautiful and thoughtfully designed.
One of the most frustrating things about filling in forms is the restrictive and fiddly interface, especially since much necessary information is usually repetitive. With software like Typeform, users know there’s no excuse not to give their customers an experience.
Final remarks
A knowledge base is sometimes the first – and only – contact a customer has with your company when they need help. Either they’re trying to find out more about your product before they purchase a subscription, or they’re already stuck on a feature and your knowledge base is standing in for your customer support team.
This experience needs to be as seamless and as fluid as possible. Most importantly – it needs to answer your customers’ questions and solve their problems.
Implement a knowledge base system today and reduce your customer support cost by 67%
Signup now
Create exceptional content to solve user problems. You must evaluate the effectiveness of your content to be able to create a truly outstanding knowledge base solution. In addition, features like feedback forms can help you gather the necessary data.
At the same time, don’t neglect the other features of your company knowledge base that come together to show you really care about your customers. Modern design and multimedia can help create knowledge base an unforgettable experience.
Weave together UX, navigation, IA, and widgets for an experience your customers will keep coming back for.
Most companies nowadays have started relying on specialized knowledge base software like Document360 to help them create a top-notch support experience for their users.
Did you find this analysis of top SaaS companies’ knowledge base features useful? Share with us your thoughts in the comments section below.





 –
–