Why did we implement the emoji icons in Document360?
Emoji’s speak louder than words. These pictorial representations of feelings are playing a significant role in communication. Emoji exist in various genres like facial expressions, activities, objects, symbols, places, types of weather, animals, flags, etc…
What does the word emoji mean?
It’s directly translated from Japanese, where the “e” means “picture” and “moji” means “character”.
In Document360 we are allowing the users to create categories, subcategories and articles with Emoji to express their ideas or concepts in a simple way.
Let’s take an example, say I need to create project with documentation for my user website. So, first thing what I have done is I have created the following categories
- Getting started
- Documentation
- Landing page
- Settings
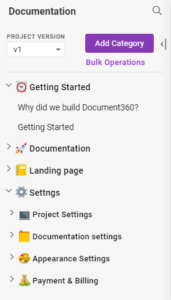
Initially when a category is created it will be displayed with a default icon before the category name. Now we can change the default emoji icon or keep it as it is based on our needs. A popup will be displayed when we click the default emoji icon so that we can change the emoji icons.
![]()
I have selected settings icon (Gear) from the emoji picker to represent Settings category. This is how the Gear icon will look like in both user website and portal.
![]()
The features of the emoji picker are
- Unique name for emoji’s
- Filter the emoji based on category
- Search for the required emoji
- Color tone selector
- Different platform support
1. Unique name for emoji’s
Emoji picker has unique name for all the emoji’s. With the help of it user can easily search for the exact emoji and apply in their category. They can avoid scrolling down and searching for the emoji. Emoji names will be displayed when we mouse hover on it.
2. Filter the emoji based on category
Filter option is available in the top of the emoji picker with different options. Filtering will happen based on the categories like smile & people, animals & nature, food & drink, activity, travel & places objects, symbols and flags. The filter bar is given below
![]()
Example:
The emojis like facial expressions and people will come under the category called smiles & peoples. The computer, mobile phones, camera, clock will come under the object category. Meanwhile all the related emoji’s will come under their respective category.
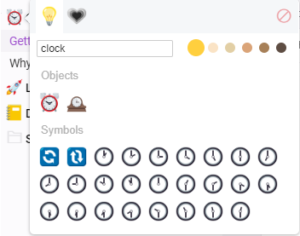
3. Search for the required emoji
As mentioned, all emoji has unique name. It provides the capability for the user to search the emoji. We can search the emoji using it name in the search bar. The search result will be displayed in category wise.
Example:
If I need clock emoji icon, I can search using the keyword clock in the search bar so the result will be displayed in the category wise (Object and Symbols)

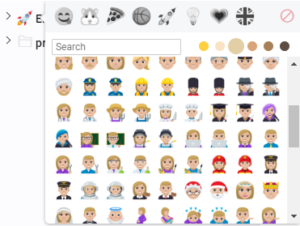
4. Color tone selector
Color tone selector is the place where we can choose the emoji with specified color. Emoji icons is divided based on different color tones starts with light to dark color. Mostly the smile and people category will appear in all the color tone,

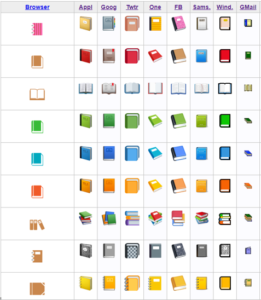
5. Different platform support
The emoji icons will be appeared in different styles in different places. The emoji will also be varied from platform to platform as follows.

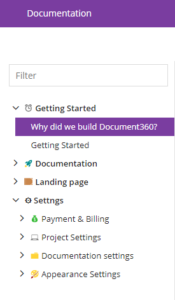
View of category with icons in portal and user website.
As mentioned, user can make the documentation by creating the n number of categories and articles. They can choose their required icons for their categories. Finally, the portal and the user website view for the emoji icons is as follows.


Portal view Website view



 –
–