Inclusivity should be at the forefront of your mind when designing any website, which means maintaining accessibility for all users wishing to use your site. Web accessibility should not be optional in today’s hyper-connected world, and disabilities, impairments, and other limitations should not bar access to your website.
Thinking about different types of users has become essential for web designers, developers, writers, and others responsible for a site’s design, considering that one in five people has a disability. Anyone not thinking about accessibility risks alienating a large proportion of their user base.
Following web accessibility best practices means familiarizing yourself with the Web Content Accessibility Guidelines (WCAG) published by the World Wide Web Consortium (W3C), last updated in October 2023, and putting them into practice on your site.
Businesses can get ahead of the curve if they implement web accessibility guidelines without being forced to and avoid costly legal battles. Dismantling privilege and widening access to information, products, or services is the responsibility of all web design professionals who want to create inclusive sites that provide great experiences for everyone.
What is Web Accessibility?
Web accessibility accounts for many variations in the abilities of users accessing websites. Not everyone has the same needs and following web accessibility principles means designing your site to have a reasonably similar and successful experience for users with all types of abilities.
There are all sorts of hurdles for people with disabilities that those without disabilities wouldn’t even consider, but accessing websites should not be one of them. Designing inclusive websites with disabilities in mind is at the core of good web design because it means your business cares about its users since you avoid excluding certain groups. Disabilities or limited abilities can even be temporary, affecting anyone.
For example, web accessibility includes accessing the site without using a mouse or touchpad – keyboard only. It might include the use of a screen reader for the visually impaired. Web accessibility helps users overcome limitations when navigating websites and includes both the design and underlying structure of your site so it works well with assistive technologies.
Significance of Making Websites Accessible to People with Disabilities
Aside from being just a good thing to do to look after every user, business benefits come from implementing web accessibility. You significantly widen your user base if you make your website accessible to everyone, and you also comply with legal requirements if you are a public or private sector organization.
Even someone without an obvious disability may struggle to use your website if you don’t follow web accessibility guidelines. It means prioritizing your site’s usability over other aesthetic or financial concerns that may create obstacles for users.
In 2023, 96.3% of the top 1,000,000 websites on the internet had WCAG failures, most notably with low-contrast text that many people find difficult to read. This means that most websites present problems for users with access difficulties and that bad web design is sadly still the norm.
What are the Penalties for Neglecting Web Accessibility?
There are no official penalties for neglecting web accessibility for most websites unless someone takes you to court. You simply lose the faith and trust of your user base, exclude individuals with diverse needs, and risk the credibility of your website. It’s incumbent on businesses to take the initiative to avoid excluding users from their web design.
The problem with web accessibility is that it takes more effort, but businesses must be willing to invest the time and resources. Web accessibility not only makes websites more usable for those with disabilities but also for users in general and users who are aging, living in rural areas, or struggling with slow internet connections, meaning that changes you make are likely to benefit everyone using your website. Users may even be temporarily limited, such as being unable to use audio on a train, dealing with a broken arm, or using a small screen.
Web accessibility principles make perfect sense because they make your website more likely to fulfill its function without relying on narrow definitions of typical situations and abilities. If you don’t make your site accessible, it may damage your brand and your company’s reputation.
Web Accessibility Standards
The body responsible for web accessibility standards is the W3C, which has published the WCAG mentioned earlier. The WCAG is a publicly available resource that anyone responsible for building a website can use to ensure they are adhering to web accessibility standards.
Use the WCAG to understand the individual components a website needs to have to conform to web accessibility guidelines and understand how you comply with the different levels of accessibility.
Three Levels of Conformance
The WCAG measures the success of a website in meeting the web accessibility guidelines according to three levels: A, AA, and AAA. Although A is the lowest conformance level, very few organizations even currently meet this level. Using these levels means that websites can test whether they meet the standards and establish a framework for improvement.
The higher the level an organization can achieve with its website, the better its accessibility. Most public sector organizations should aim to comply with level AA to meet the standards required by law.
4 Principles of Accessibility (POUR)
If you want to make your website more accessible, you can ensure it conforms to the following standards defined by the most recent WCAG. If you can adhere to these four principles, your website will be more accessible.
Perceivable
It sounds obvious, but it is not always possible for users to “perceive” the content on your site, especially if they are using assistive technologies like screen readers. This means that the information and content on your website have to be available in a format that can be understood by most users, no matter the limitations on their perception. All users must comprehend the content on your site.
Operable
Next, users must be able to use your site easily for it to be accessible. No part of your site must cease to function if a user is working with a disability or reduced ability or causes the user to seek a workaround in order to accomplish a goal. This means that website designers and developers must often sacrifice complexity for simplicity, enabling users to complete necessary actions such as moving around a page or watching a media file.
Understandable
It’s not enough to simply be aware of the content on your site; users must also be able to easily understand its meaning. This means using accessible language and paying attention to your site’s structure. Your site must be accessible to those with mental impairments, non-native speakers, and anyone accessing your site in a rush or under pressure.
Robust
When you create a site, you might think of a user accessing it in a typical way without using assistive technologies. If users with diverse needs cannot access your site, then your site is not robust and does not have HTML that supports alternative ways of reading the code.
Schedule a demo with one of our experts to take a deeper dive into Document360
Book A Demo
How to Develop an Accessible Website
If you’ve taken the time to evaluate your site against the WCAG standards, you might have realized that it’s not quite up to scratch. The WCAG has provided some of the following guidelines you can apply to improve the accessibility of your site. Although there are multiple guidelines you can apply, we’ll provide only a summary of the full guidelines.
Perceivable Web Accessibility Guidelines
Accessible websites will provide multiple ways to perceive content that doesn’t just rely on working vision or another single sense. For example, including alt text is essential for images, full transcripts for audio files, and live captions for videos. You must also structure your HTML so that you wouldn’t sacrifice the meaning of the page content if you lose the page styling (for example, slow internet connections).
Operable Web Accessibility Guidelines
Since operable means that users must be able to easily use your website, for example, they must be able to operate your site with a keyboard rather than a touchpad or a mouse. It must not be difficult to interact with certain elements of your page, such as carousels that move or menus that disappear. Your website’s navigation should be completely clear, with headings and obvious links that help them move around.
Understandable Web Accessibility Guidelines
In the quest to make your website understandable, you should take every sensible step to ensure that users can comprehend the meaning of your site, so that means writing in a highly readable way for most users. It shouldn’t be necessary to know technical jargon or specialist terminology to understand the content of your website. It also means looking after your users when things go wrong, such as writing helpful error messages that enable users to diagnose the problem.
Robust Web Accessibility Guidelines
Ensuring your website is robust refers to how the HTML is written so that assistive technologies can parse it. This means that developers know about how to write the code so that it can be transferred into different formats.
Real World Examples
Now, we will look at some real-world examples you can take inspiration from when creating accessible websites.
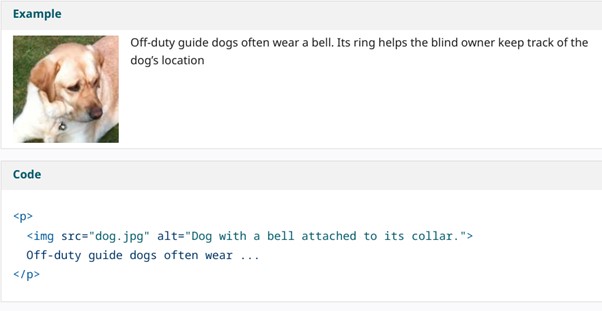
1. Alt Text in an Image for Users with Visual Impairments

Firstly, using alt text for images is essential for web user accessibility. Using alt text means providing “alternative text” or a description of the image that tells you what it is showing. Someone with a screen reader will hear this alt text read out when operating the website.
This is especially important if the image is crucial to comprehending the page and not merely decorative. It can also be helpful when images fail to load, but users can still see the alt text displayed, and it also contributes to SEO.
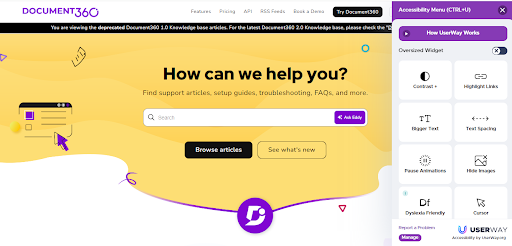
2. Website with Keyboard Accessibility

For users who don’t have access to a mouse or a touchpad, it’s essential that they can navigate your website using only the keyboard. On the Document360 website depicted above, you can see that the current element is highlighted so the user can navigate through the page with a visual focus, and pressing “Enter” would take them to that page without needing to click.
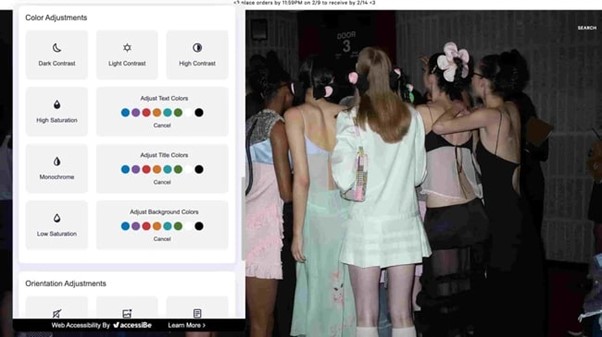
3. Color Adjustment for Users with Color Blindness

Websites can often rely heavily on color for their design and to convey meaning, because developers and designers have not accounted for the significant proportion of color-blind users out there. It can be very hard for color-blind users to read text in certain colors, or text that doesn’t have enough contrast. Sandy Liang is one of the most accessible sites, with the ability to change many accessibility settings, including color adjustment for color-blind users.
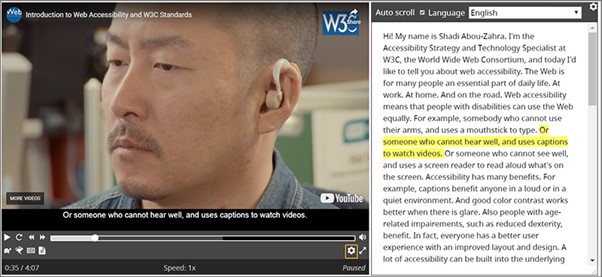
4. Websites for Users with Hearing Impairments

Users with hearing impairments will need you to provide transcripts for audio and video files, so what better example than the W3C’s website? Here, you can see the transcript is automatically highlighted as the words are spoken, and the user can also use the transcript to navigate around the file. This means that the transcript is interactive and fully helps users with hearing impairments.
Conclusion
While all organizations must follow the Equality Act 2010, which means they cannot discriminate against disabled people, public sector bodies are held to an even higher standard by complying with WCAG 2.1 Level AA and publishing an accessibility statement. If disabled people cannot access your services, you could be in trouble with the law.
All in all, it’s very important to care about accessibility for your users. Not only do you widen your site’s user base and content, but you also cater fully to a diverse range of needs and ensure democratic access to information. If a user is prevented from using your service due to a disability or limited ability, this reflects badly on your company.
Web accessibility is a journey, and standards will change. Start not to ensure you are not missing out on opportunities or alienating users.




 –
–