Who likes to visit a dull and obsolete knowledge base site? Really?
In this modern world, every website craves for attention of its readers. However, only websites that has modern “look and feel” keeps the customers engaging with its content. Styling of your website, colors, fonts, illustrations, graphics, animation, navigation, and content are the core essential elements that enables fresh “look and feel” of your website. Your knowledge base site is just like another website and its looks can be improvised.
Before you start modernising your website, evidence from your Google Analytics can strengthen your assertion to reinvigorate your current knowledge base site. If the bounce rate is too high for your knowledge base site, it is sign for customer dissatisfaction. If the average session time is less than the read time of your content, then it is a sign of customer disengagement. There are other metrics in Google Analytics you can look at to arrive a conclusion about your knowledge base site.
The core elements such as color, font, styling and navigation can be customised using Custom Style Scripts (CSS). The dynamic behaviour of knowledge base site can be enhanced using Javascript (Js). Embedding custom Javascript makes your site interactive. This leads to better customer experience!
Combining both CSS and Js can make your knowledge base site attractive and appealing to your customers to engage with your content and visit your site often.
CSS Snippets
Cascading Style Sheet helps to style a webpage to align with your brand guidelines. It gives the consistent look and feel of your knowledge base site. Based on user behaviour, CSS also offers dynamic styling of website components/elements.
The CSS code offers functionality to
- Font styling
- Background styling
- Borders
- Table styling
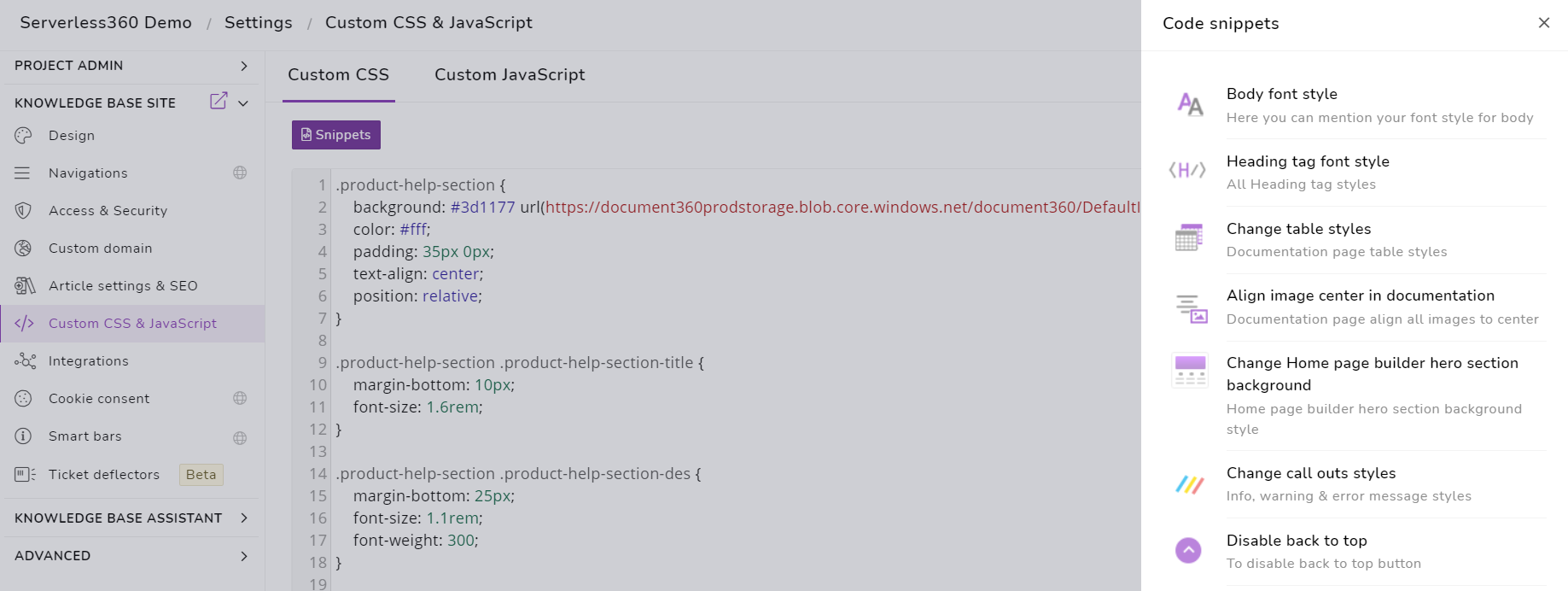
Document360 platform is versatile that provides great features such as Home page builder, custom CSS and Custom Javascript to make your knowledge base site offer better customer experience. Components of your knowledge base can be customised to suit your organisational brand guidelines. You can add custom CSS and Js to your knowledge base site in Document360 project. Document360 also provides CSS snippets for common scenarios to reduce your development time. These snippets include
1.Body font style
By default, we support sans-serif font; However, this can be changed along with font colour. You can get your font name, size, and colour from your organisational brand guidelines.
2. Heading tag font style
All font for headings H1, H2, H3, H4, H5 and H6 can be changed.
3. Change table styles
Table styles can be configured for table border, padding, background, and font.
4. Align image centre in documentation
5. Change Home page builder hero section background
Background image for home page builder can be changed to match your organisation logo and other graphics.
6. Change call out styles
Background colour and font colour for different call outs such as information box, error box and warning box can be configured
7. Disable back to top button
If you choose to disable back to top button in your knowledge base site, this setting can be configured.

An intuitive internal knowledge base software to easily add your content and integrate it with any application. Give Document360 a try!
Get Started
Javascript
Javascript improves the user experience of your knowledge base site by converting it from a static page into an interactive one.
The few use-cases for implementing custom Javascript are
- Show or hide content when the customer clicks on a button
- Add custom dropdown list
- Display animations
- Slide through a carousel of images on the homepage
- Play audio/video
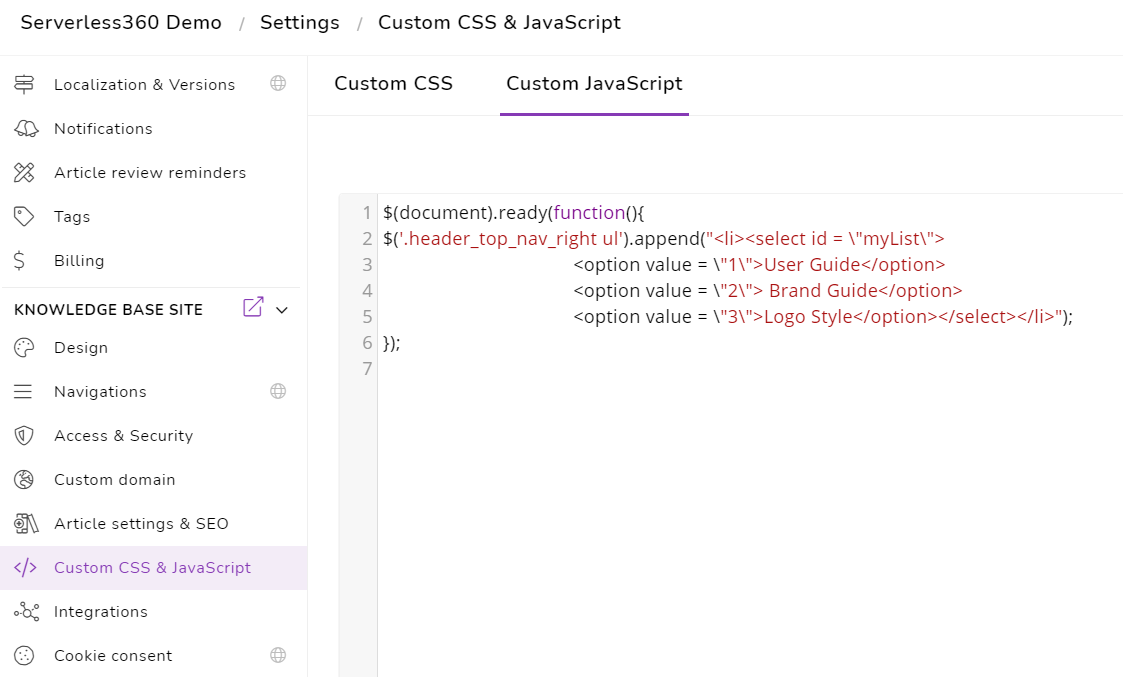
For example, we have included a Javascript code that display a dropdown list.

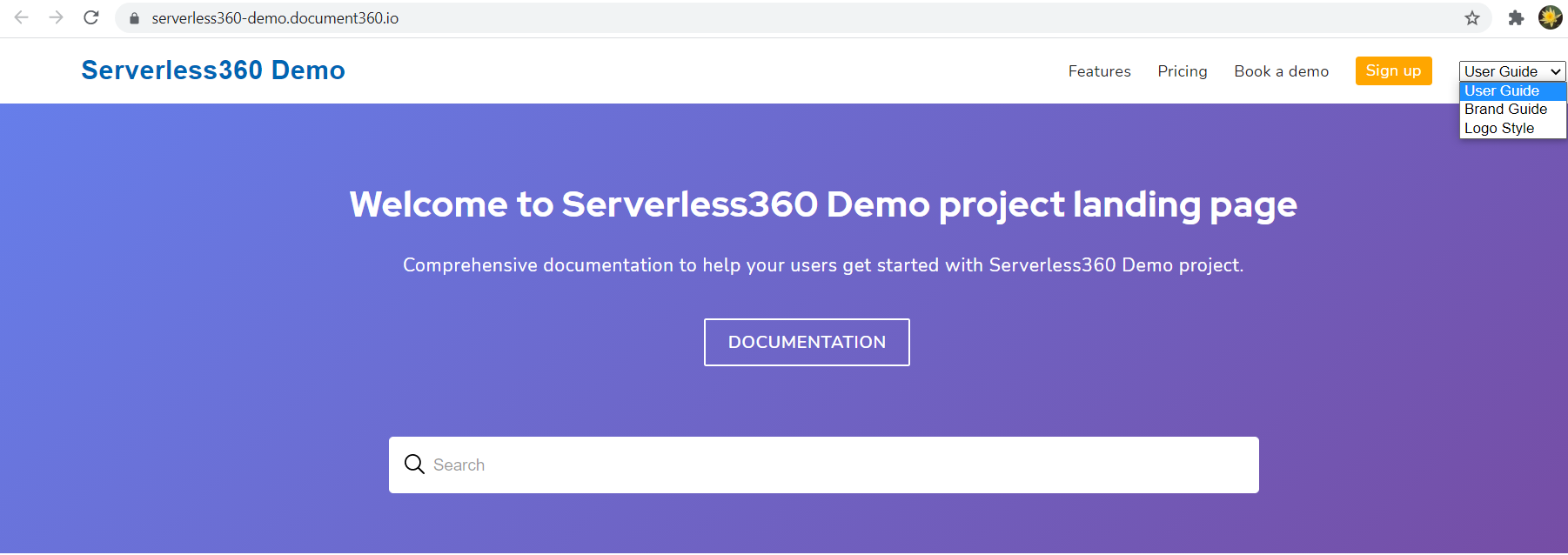
Once this Javascript is added via your knowledge base portal, we can see a dropdown list instantly in your knowledge base site. Depending upon your use-cases, you can incorporate Javascript to change the behaviour of your knowledge base site.

Analytics
After improvising look of your knowledge base site, you can use Google Analytics tool to compare key customer engagement metrics such as average session time, bounce rate, unique visits and so on. This data-driven approach to modernising your knowledge base will support your organisation’s strategic initiatives.
Closing remarks
Document360 provides flexibility in customising the “look and feel” of your knowledge base site. This helps organisation to apply consistent web design practices across their websites. The custom CSS and Javascript features enable better customer experience. This leads to better customer engagement.
An intuitive internal knowledge base software to easily add your content and integrate it with any application. Give Document360 a try!
Get Started





 –
–