Document360 is a powerful, flexible fullscreen-capable text editor using the Markdown syntax. It also provides support for inline HTML, code blocks, tables, and more.
What is a Markdown Editor?
The Markdown is a text-to-HTML lightweight markup language. Markdown allows you to write using an easy-to-read, easy-to-write plain text format. Markdown’s formatting syntax goal is to be as readable as possible.
When you create a Markdown-formatted file, you add Markdown syntax to the text to indicate which words and phrases should look different. For instance, to denote a heading, you add a number sign before it (e.g., # Heading One). Or, to make a phrase bold, you add two asterisks before and after it (e.g., **this text is bold**). It may take a while to get used to seeing Markdown syntax in your text, especially if you’re accustomed to WYSIWYG applications.
Schedule a demo with one of our experts to take a deeper dive into Document360
Book A Demo
Document360’s Markdown Editor


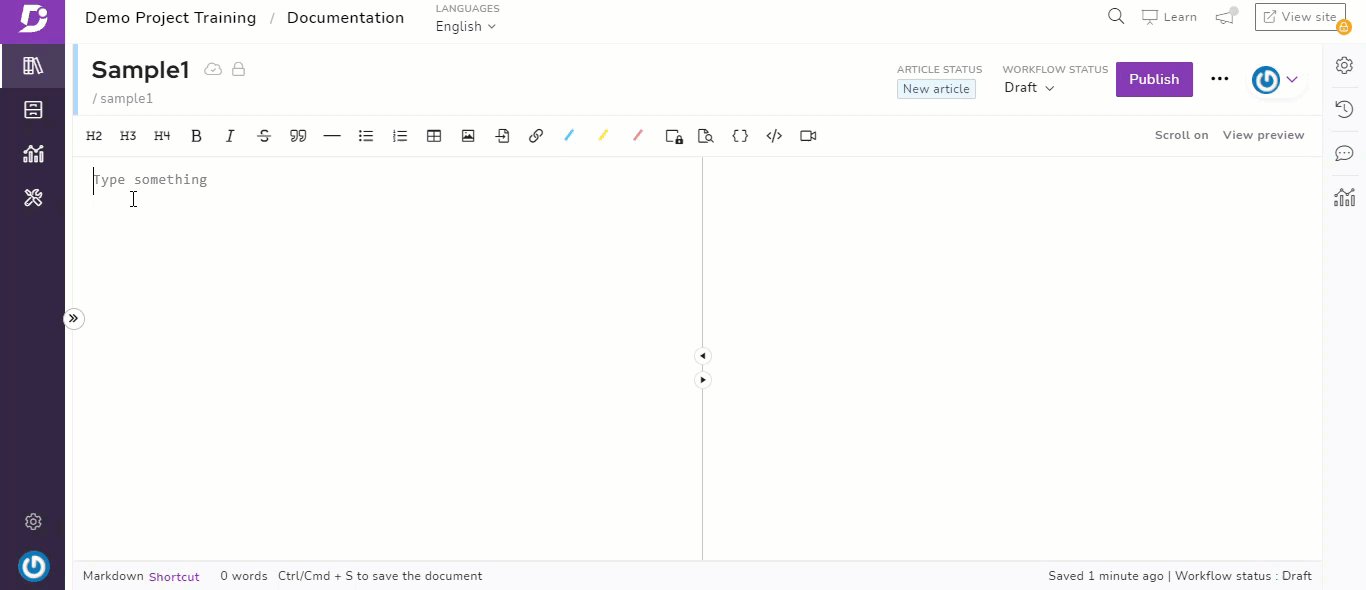
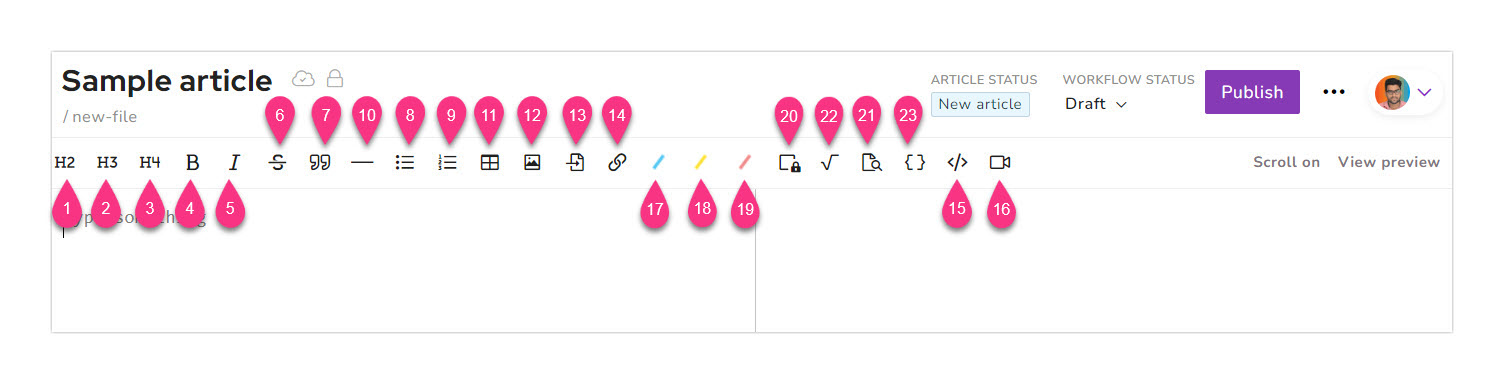
Figure 1: Editor’s Preview Pane & Toolbar
Live Preview Pane
In Document360, the Markdown Editor comes with a live preview pane with Scroll Sync (this binds the scroll bars of the editor panel and the preview panel to ensure that you always keep an eye on the output while writing.)
The preview pane allows you to see the final output as it would be on the published page while you type. So, you don’t need to publish the article to see the final product.
WYSIWYG (What You See Is What You Get) controls
It also has WYSIWYG control, so you have full control over the formatting of your content using the Toolbar functionality.
It allows for
- Headers (H2, H3, H4)
- Formatting (Bold, Italic, Strikeout)
- Horizontal Line break
- Block Quotes
- Bullets (unordered, ordered)


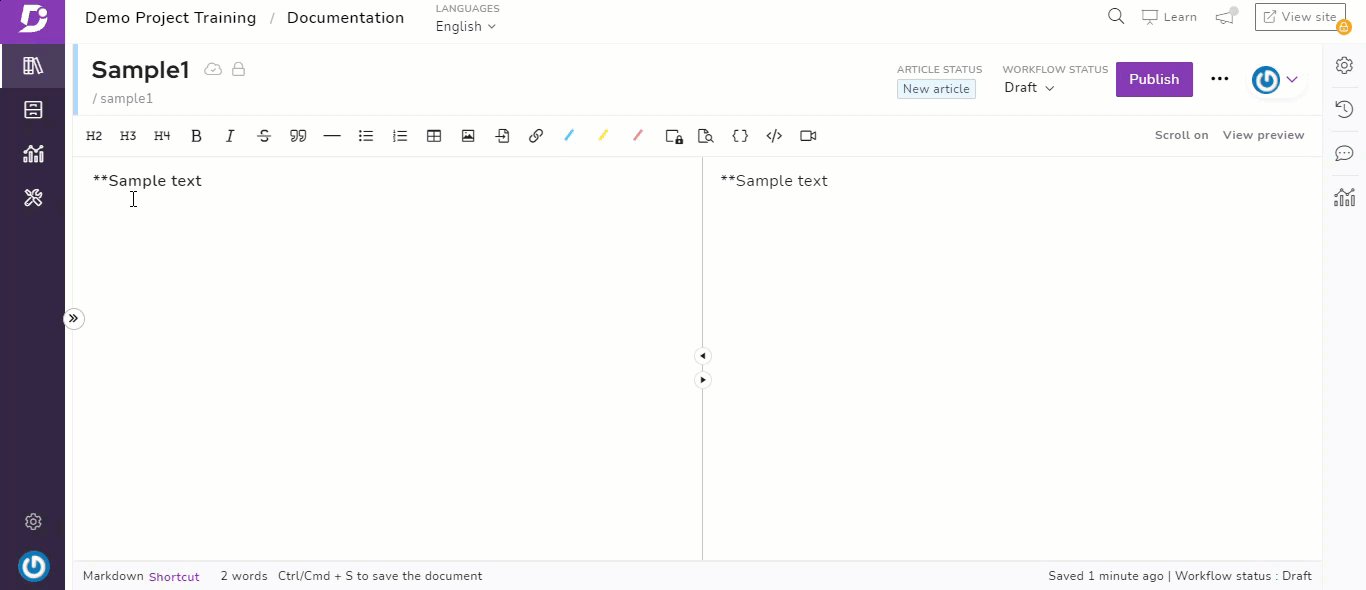
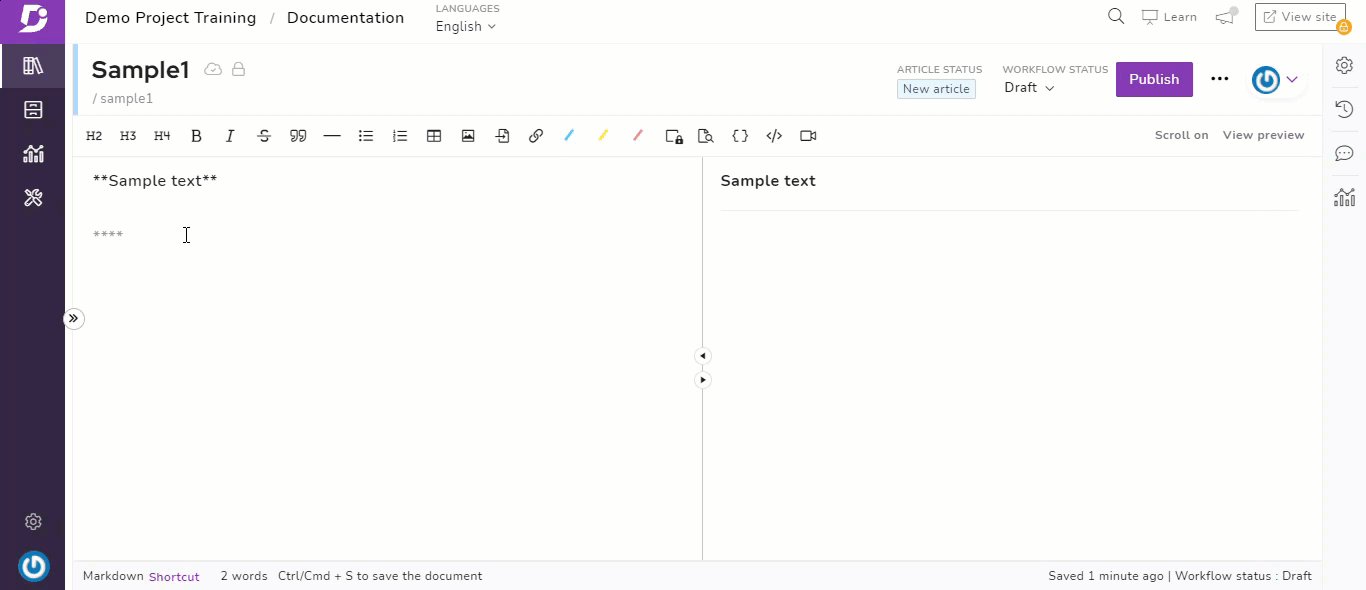
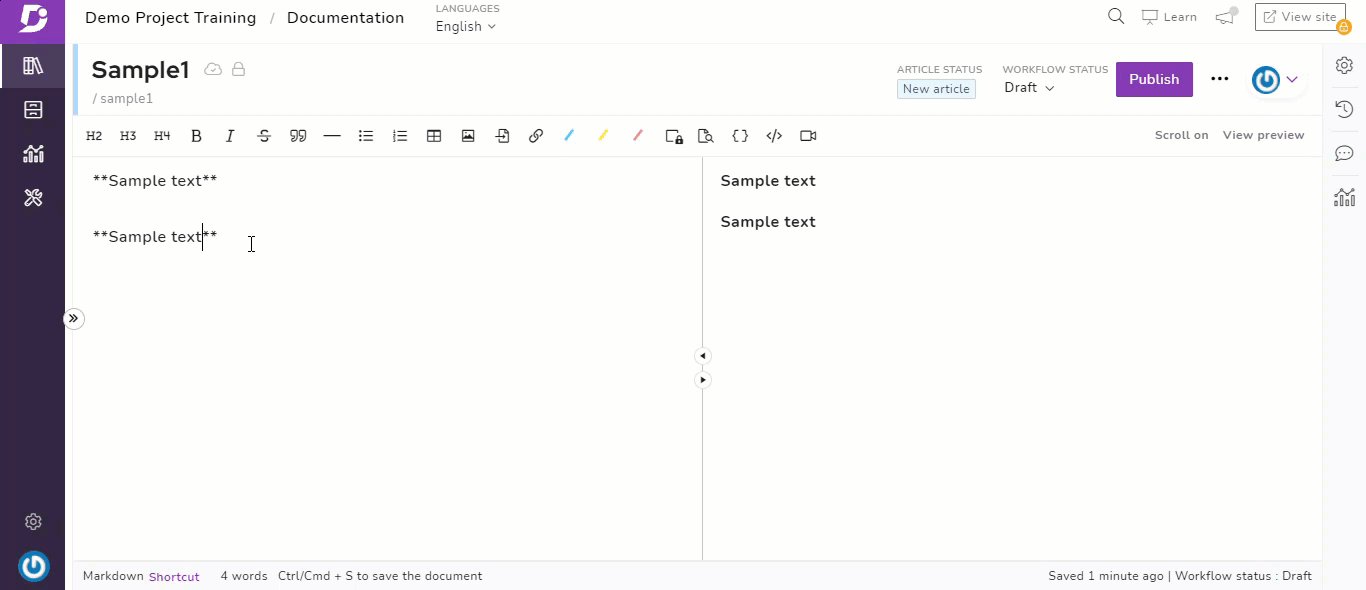
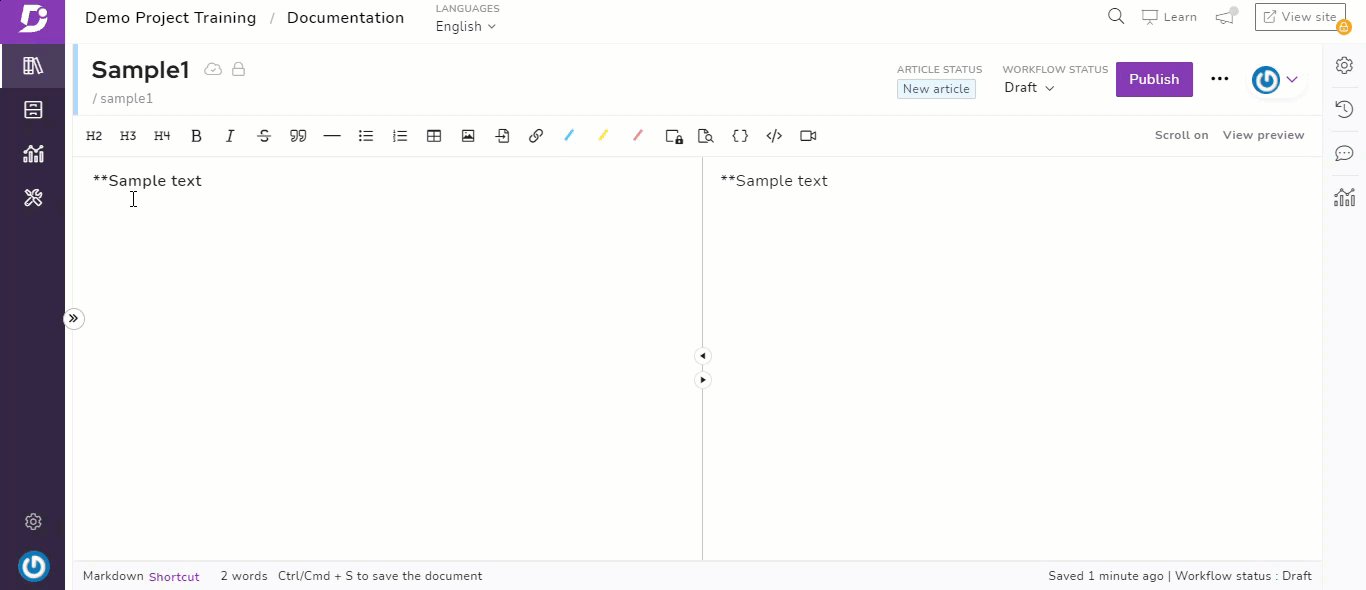
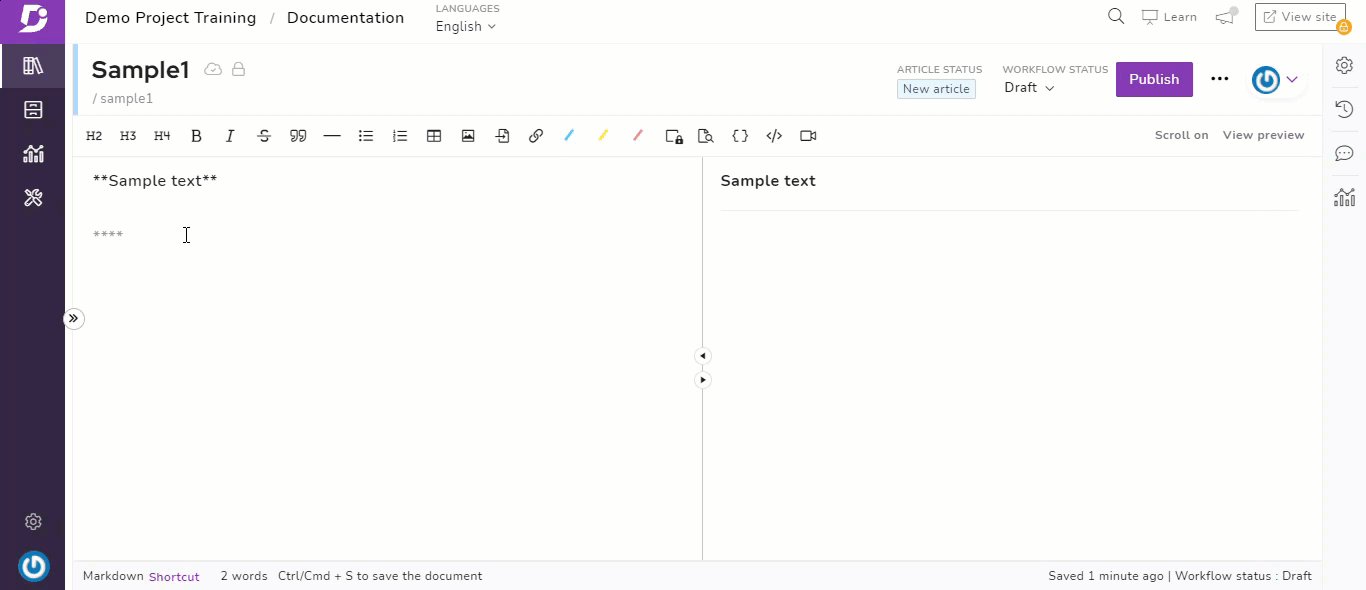
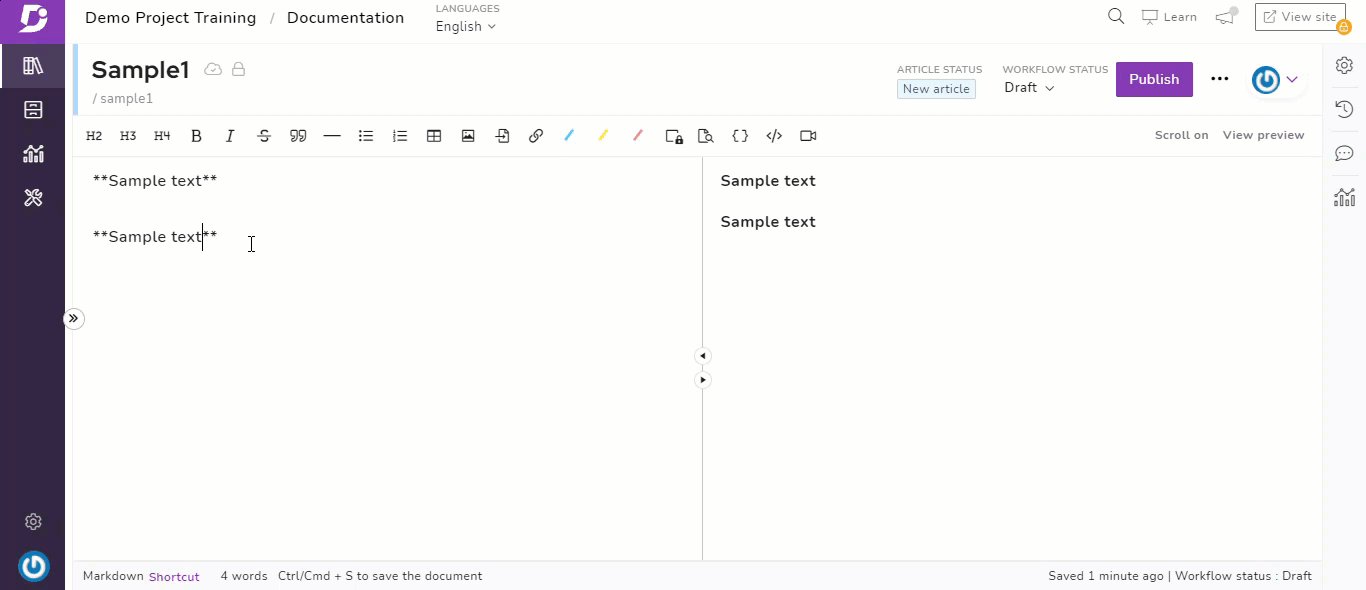
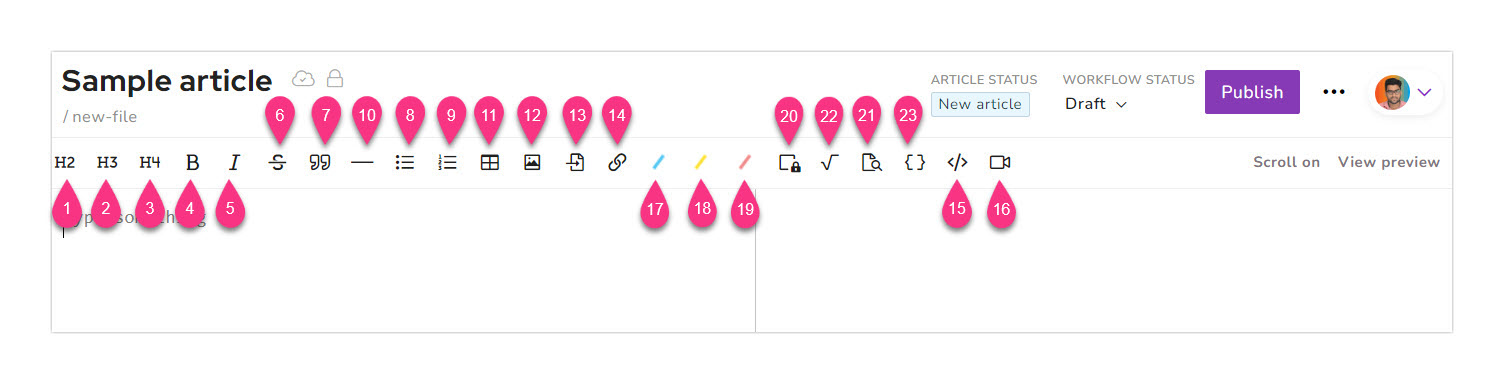
Figure 2: Markdown Simple Formatting
- Insert
- Table (customizable)
- Images
- Videos
- Links
- Code Snippets
- Callouts (Information, Warning, Error)
Markdown Formatting Shortcuts
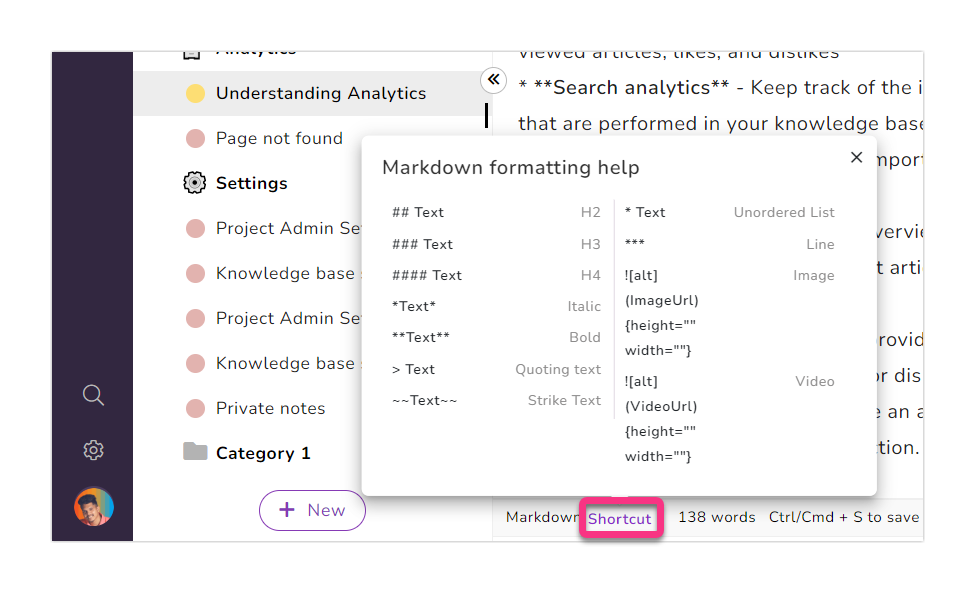
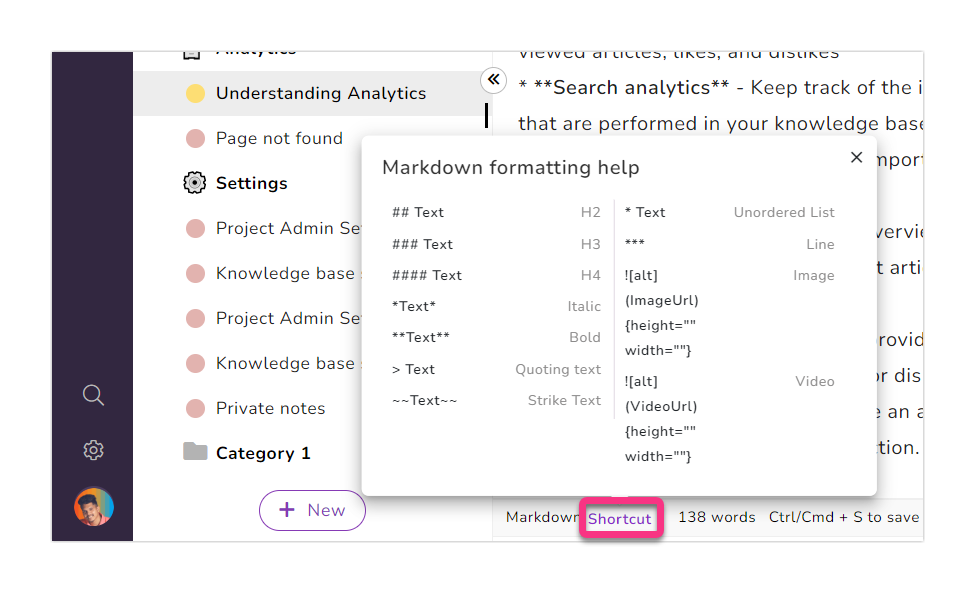
To help you learn Markdown syntax, we also have a shortcut menu that shows the actual markdown syntax we use when you select one of the formatting options.


Figure 3: Markdown Shortcuts
Splitter
Besides these, Document360 also allows for better usability and visibility
- Collapse the category Manager on LHS and make the editing area full-screen.
- Using ‘<’ near Category Manager.
- Using the icon near the Preview option in RHS.
Check out Document360 today and create your documentation articles with ease using the Markdown editor.
Related videos
How to use WYSIWYG (HTML)& Markdown editor in a knowledge base
An intuitive knowledge base software to easily add your content and integrate it with any application. Give Document360 a try!
GET STARTED